
︎ Project Overview
AECOM supported the U.S. Army Corps of Engineers with design and construction management services to transform a university facility into a temporary medical facility with more than 1,000 beds for COVID-19.
AECOM supported the U.S. Army Corps of Engineers with design and construction management services to transform a university facility into a temporary medical facility with more than 1,000 beds for COVID-19.
︎ Challenge
Given the emergency circumstances during the pandemic, there was limited time available for nurses and on-site individuals to become acquainted with the site's layout and the equipment situated around the tents.
Given the emergency circumstances during the pandemic, there was limited time available for nurses and on-site individuals to become acquainted with the site's layout and the equipment situated around the tents.
︎ Solution
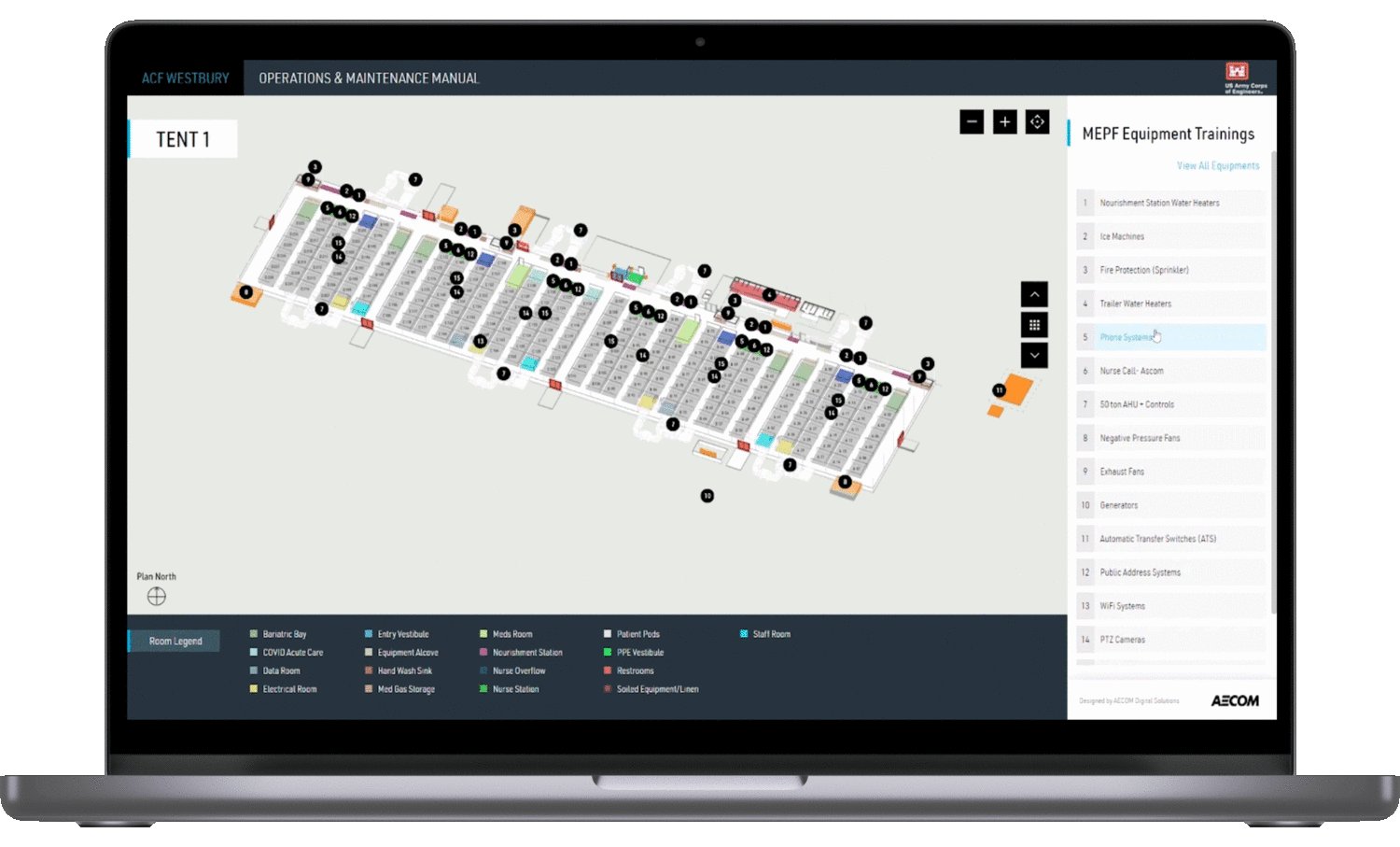
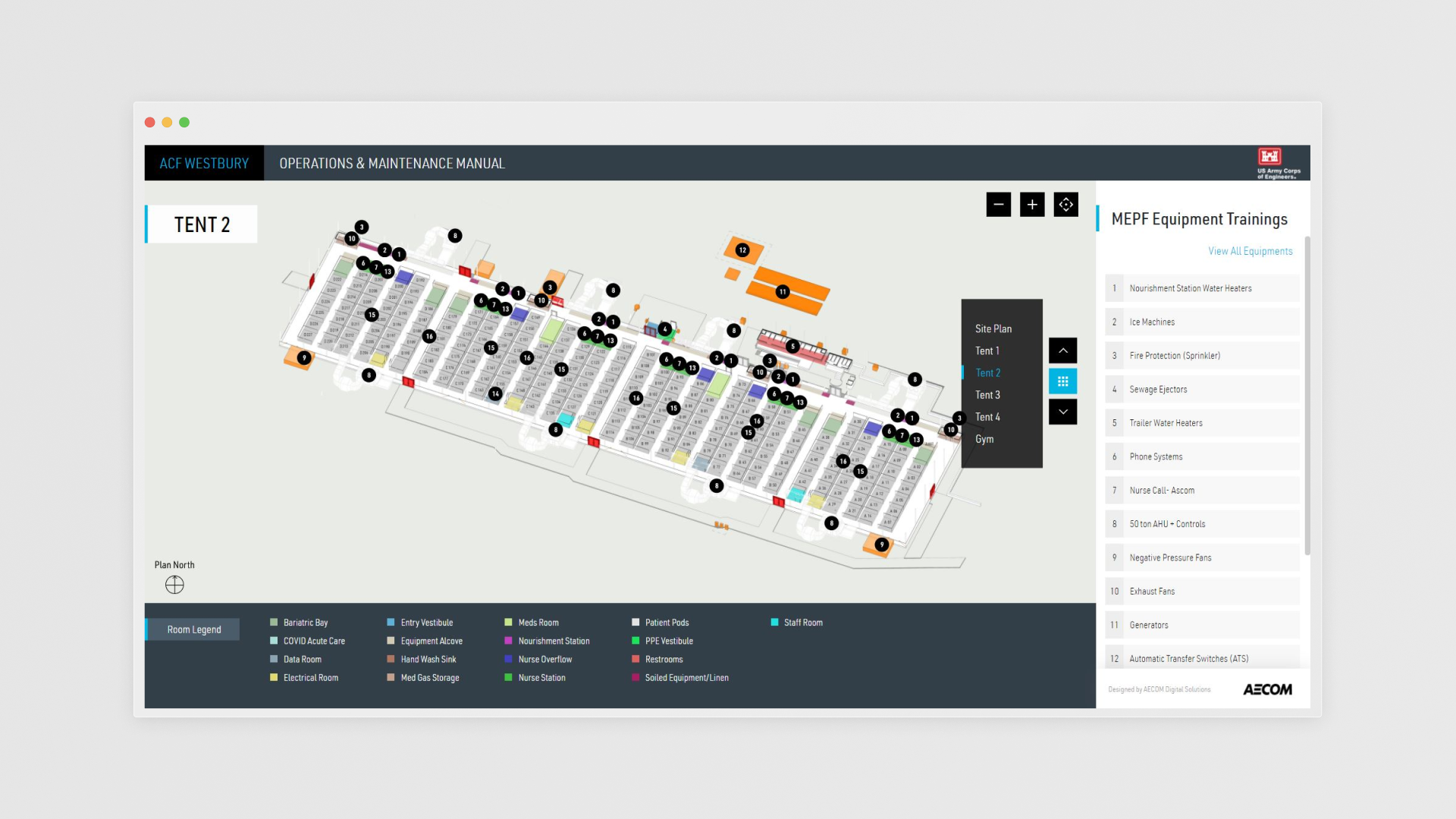
We developed a basic web application that allows users to access wayfinding, browse equipment lists categorized by tents and equipment placements, and watch instructional videos.
We developed a basic web application that allows users to access wayfinding, browse equipment lists categorized by tents and equipment placements, and watch instructional videos.
︎ Impact
As part of the design and construction management services offered by AECOM for the COVID-19 emergency, this tool served a vital role. It allowed more than 500 on-site personnel to easily access information about various designated sections and equipment placements within each building's floor plan.
Process︎︎︎
01. Uderstading the project goal
︎What are the contraints?
- A tool that users can use locally without an internet connection
- The platform should be only desktop
- Deliver in 2 weeks
- A tool that users can use locally without an internet connection
- The platform should be only desktop
- Deliver in 2 weeks
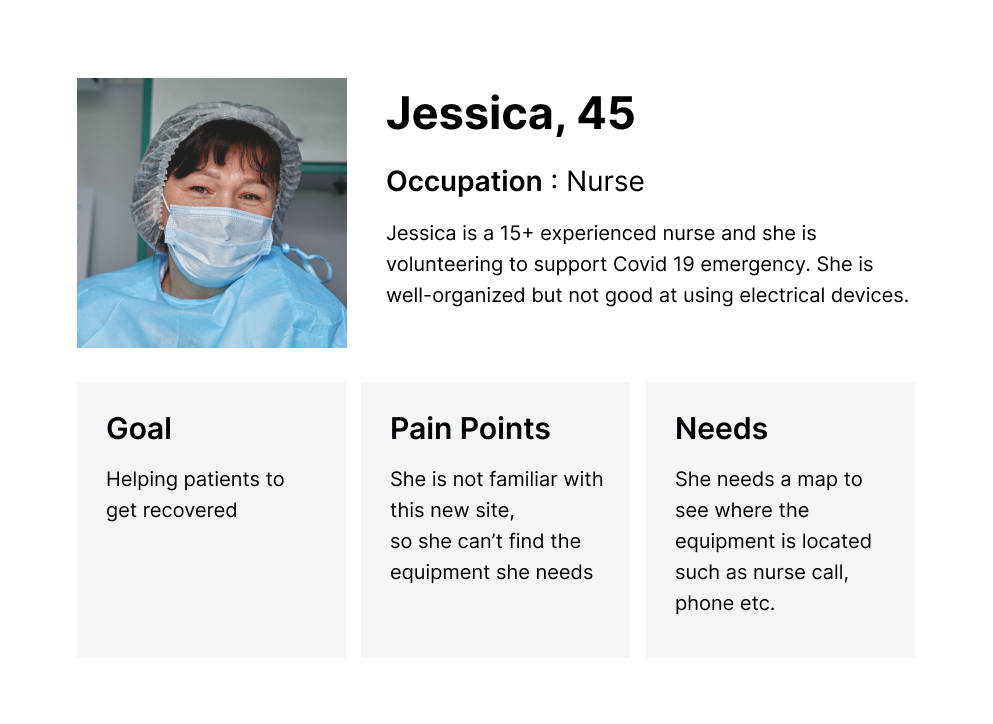
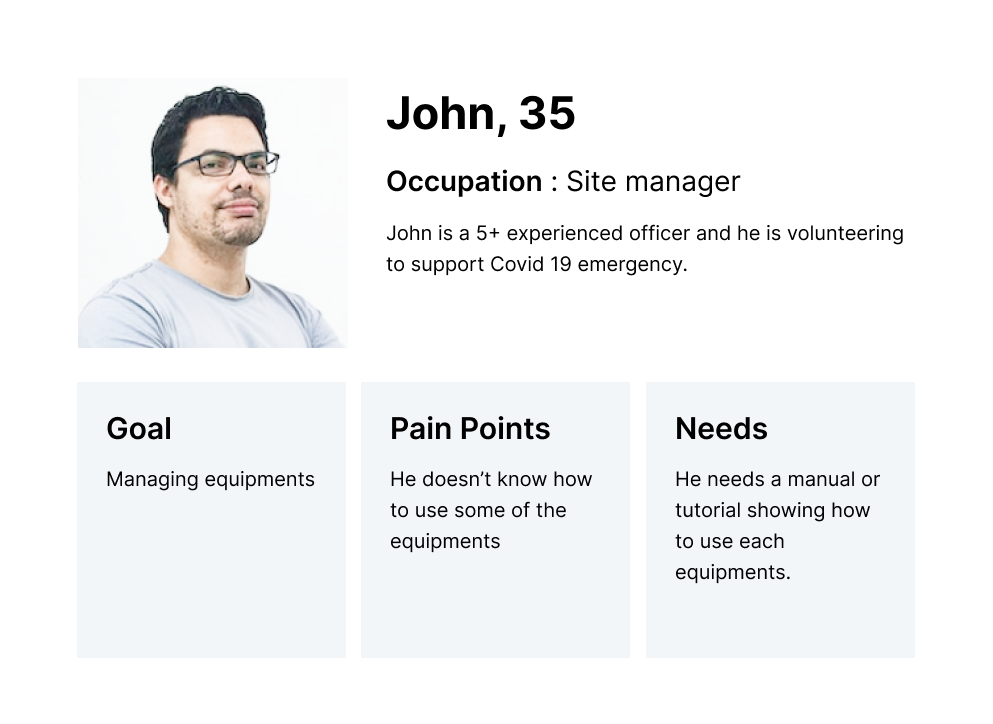
︎Who are the targeted users?
Nurses / Doctors / Site manager
Nurses / Doctors / Site manager
02. Research
︎Researching existing tools
I conducted a brief investigation into existing tools to understand the current available solutions. Additionally, I dedicated some time to explore libraries that we can readily integrate into our tool, potentially streamlining our development process and saving us time.︎Personas - Who is this for?


03. Ideation
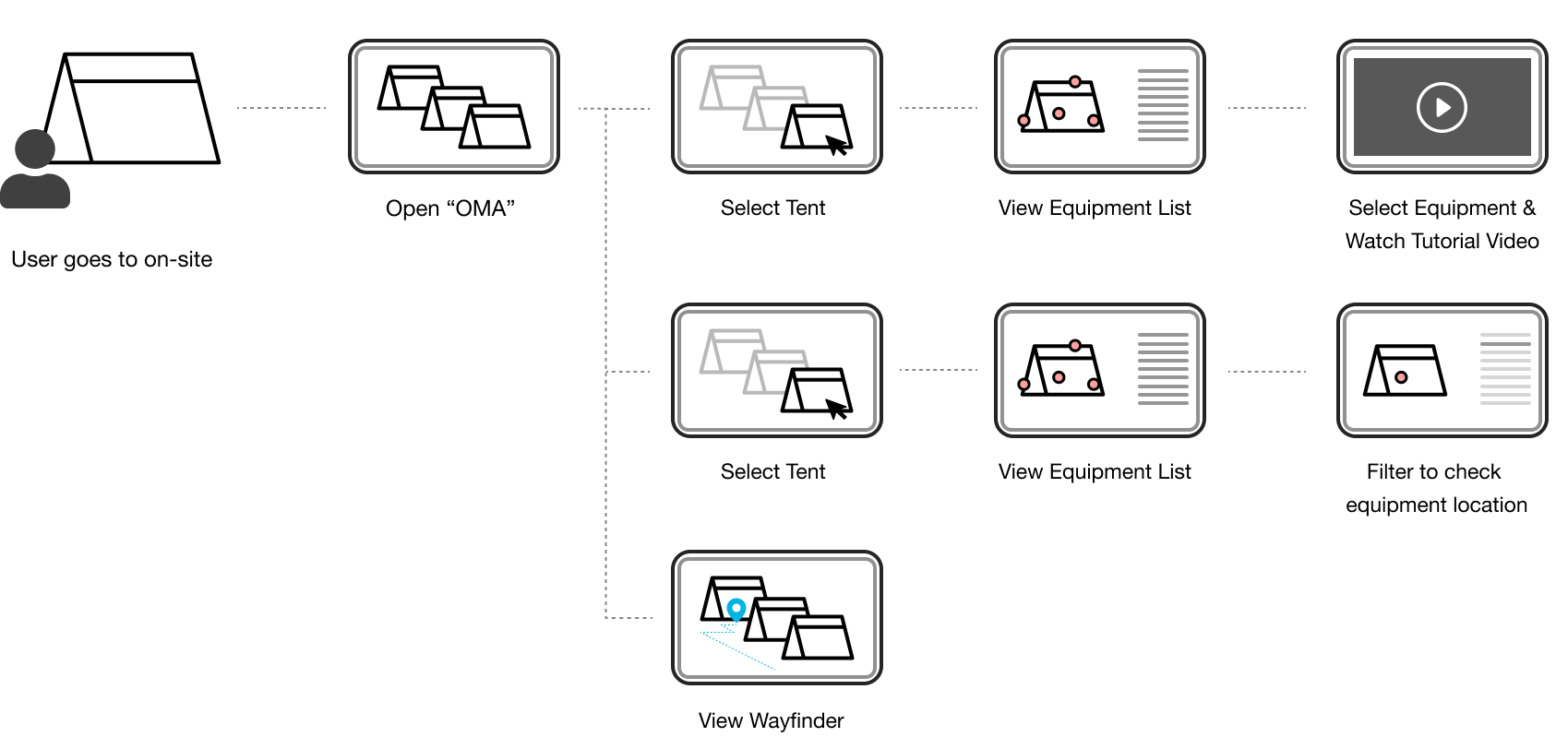
︎Defining key features
Landing Page with Wayfinder
I would like to see the Wayfinder to find the entrance of the tents
Floorplan with Equipment List
I would like to check where the equipment is located
Tutorial Videos
I would like to learn how to use each equipment
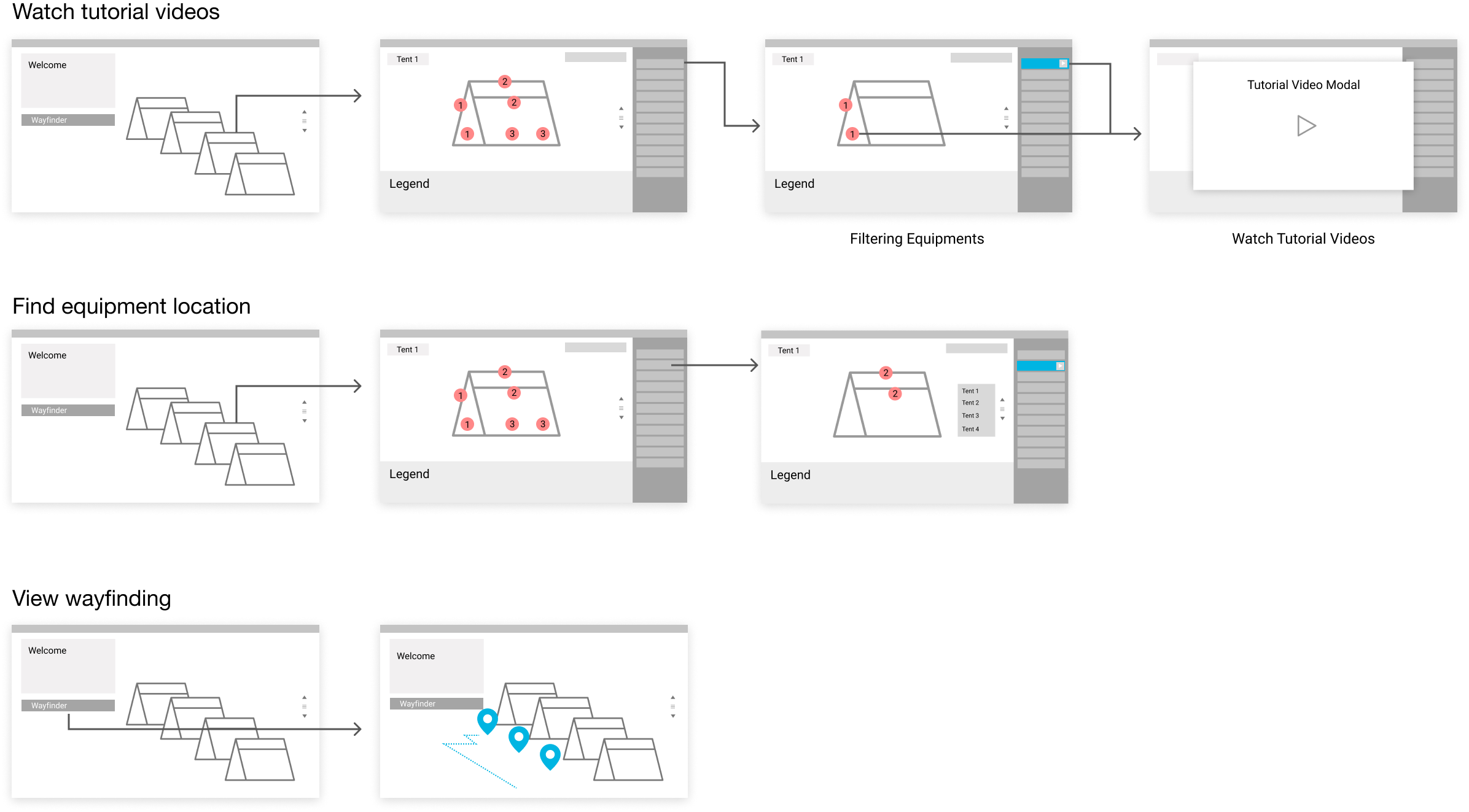
︎ Key features - User flow

04. Design
︎Wireframe

︎Screen design



︎Testing prototype with users
Once we completed our design phase, we swiftly crafted a prototype for user testing. Since we had limited time for in-depth user research, this testing phase played a crucial role in confirming the functionality of the features.In the end, we addressed the majority of their requirements and managed to gather valuable, detailed feedback.
05. Implement
︎Challenging moment
The primary challenge we encountered was a tight timeline. While we were in the process of designing the tool and commencing development, our colleagues were simultaneously engaged in shooting on-site tutorial videos, and the architecture team was responsible for providing floorplans with equipment details and locations. These activities overlapped, making it challenging to effectively manage and keep track of all the assets.To address this challenge, we held daily meetings with the team, ensuring that everyone was aligned and progress was monitored closely. Thanks to our efficient and collaborative teamwork, I successfully collected all the necessary assets within the specified timeframe and commenced the development of the platform based on our design.
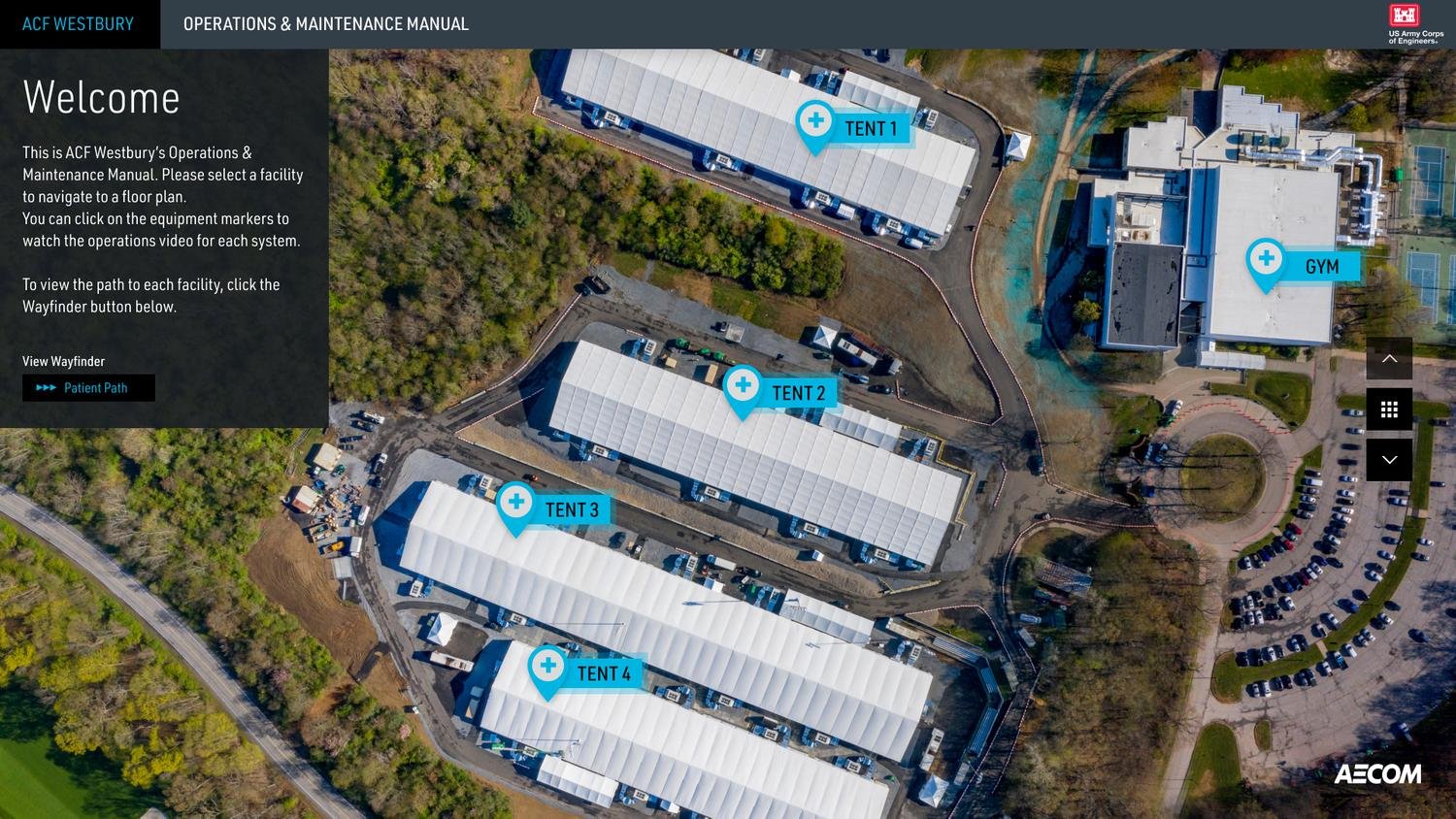
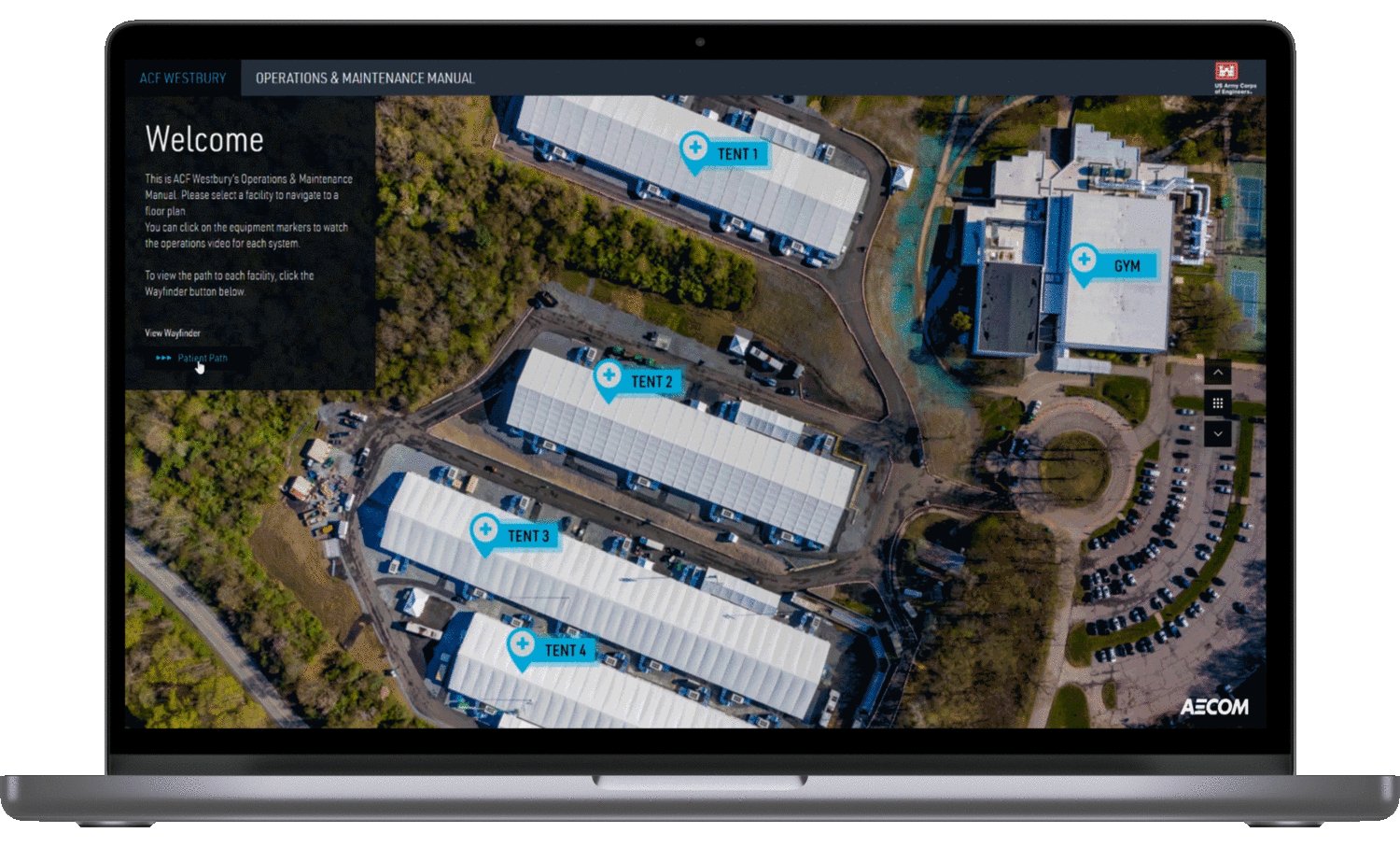
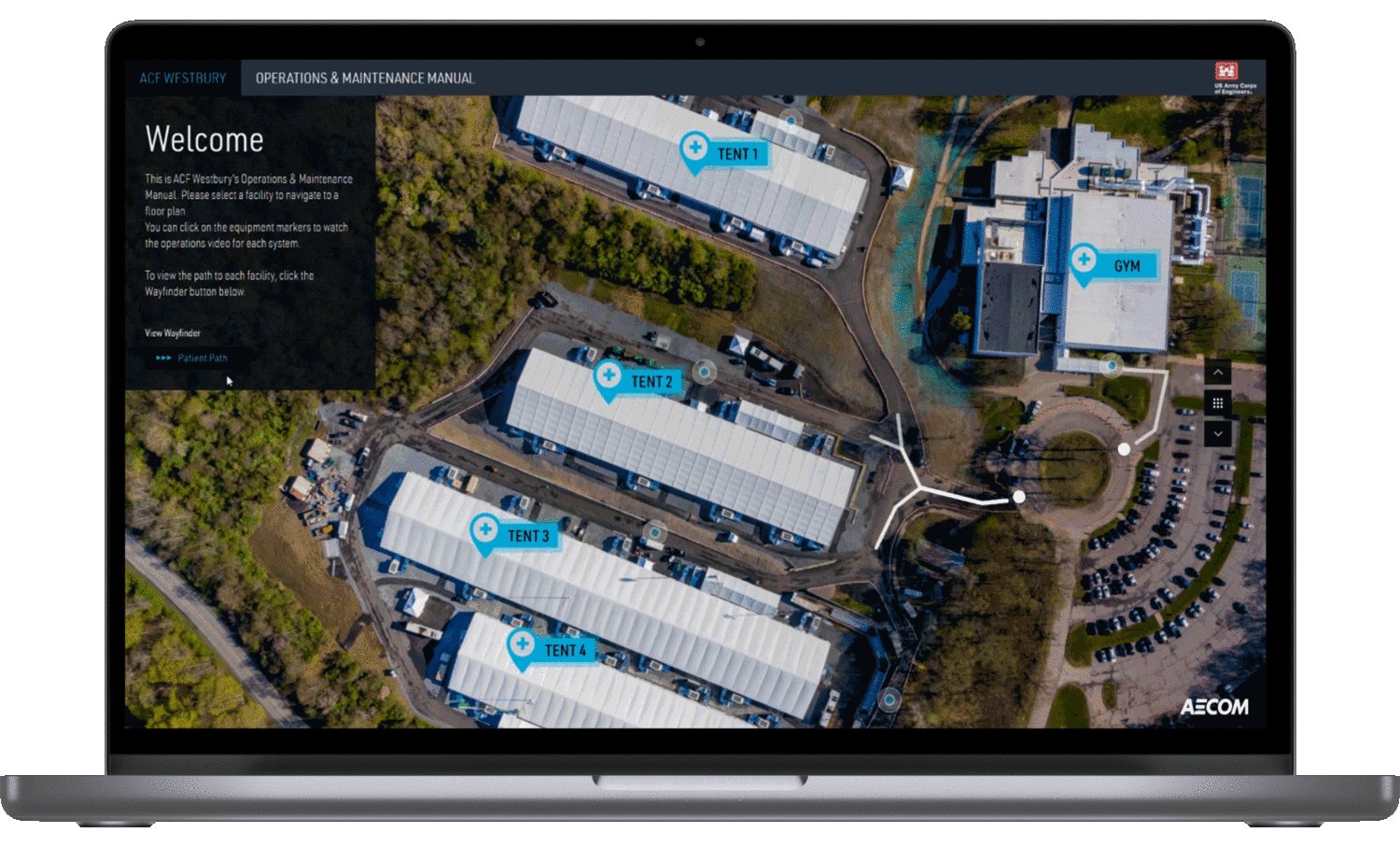
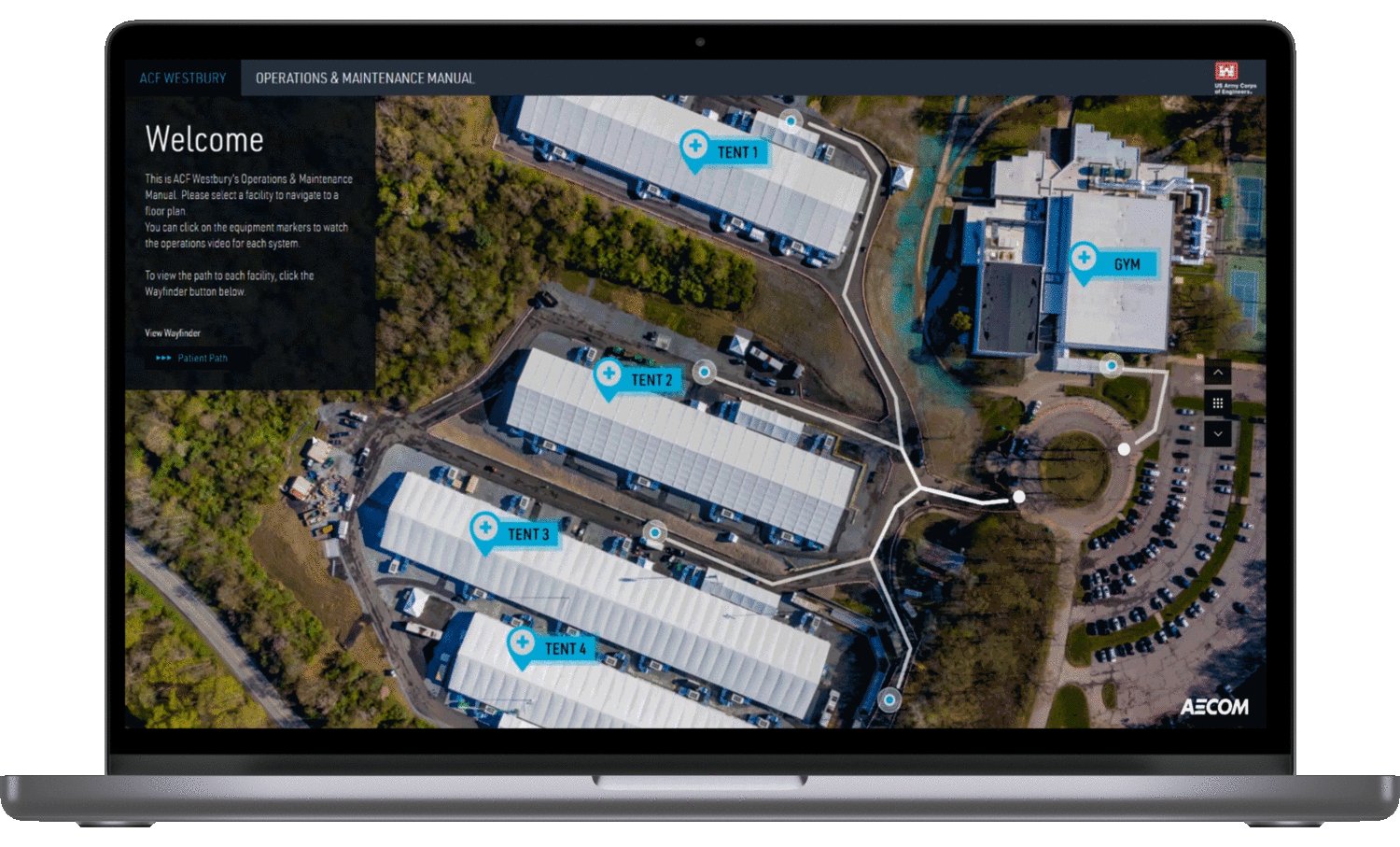
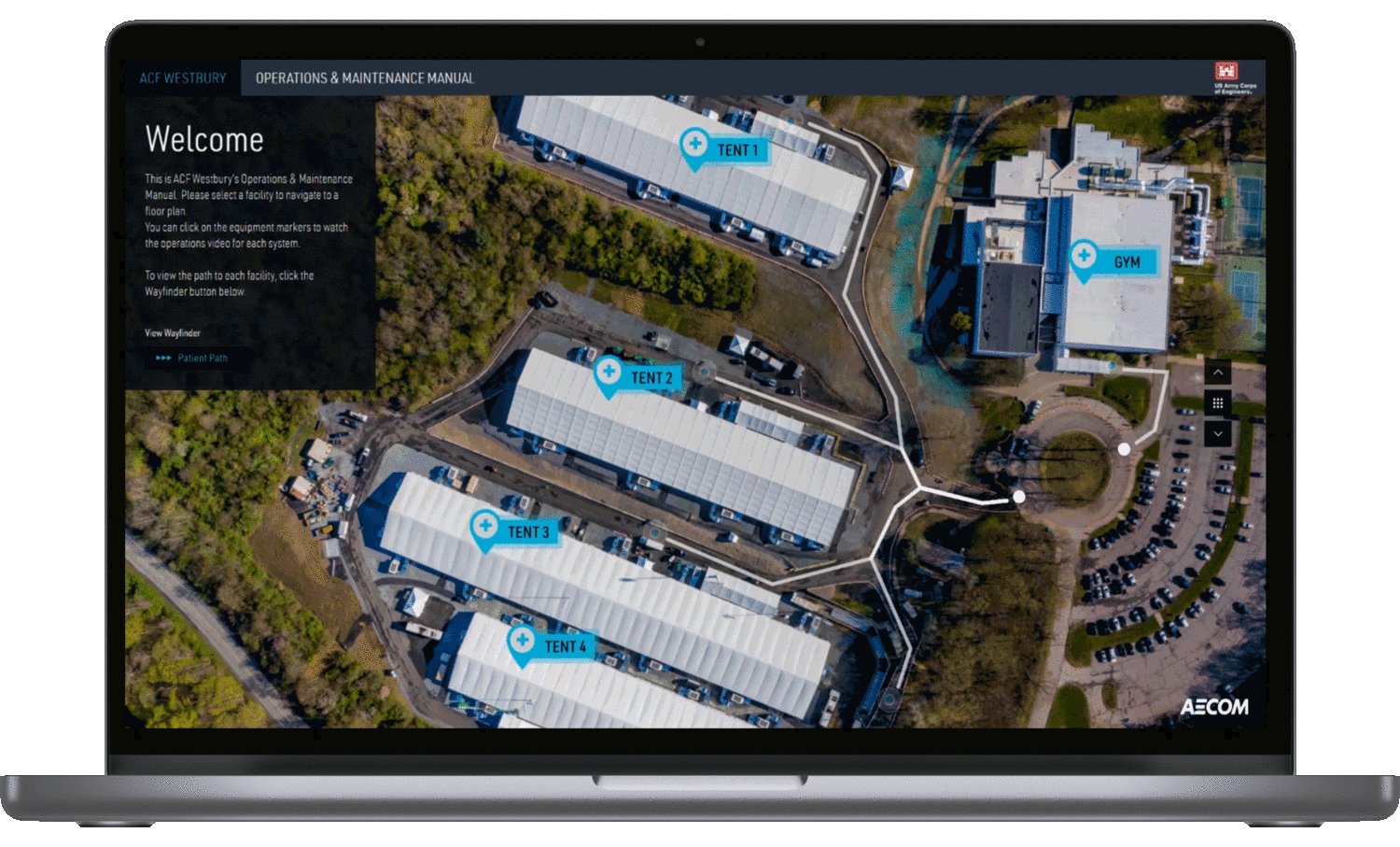
︎︎︎ Landing Page with Wayfinder
A landing page with a short introduction where users can easily navigate to each facility and see the Wayfinder.
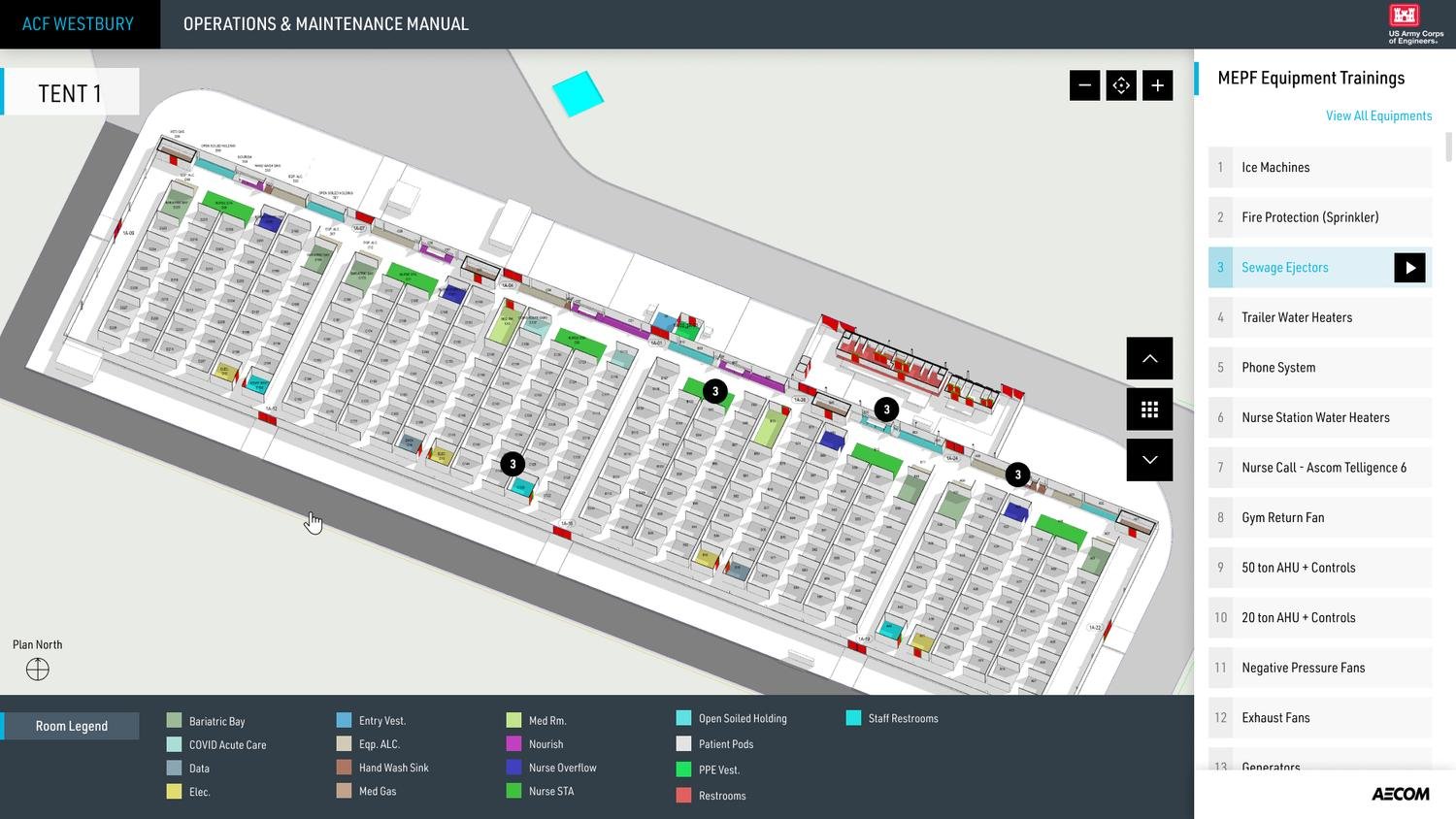
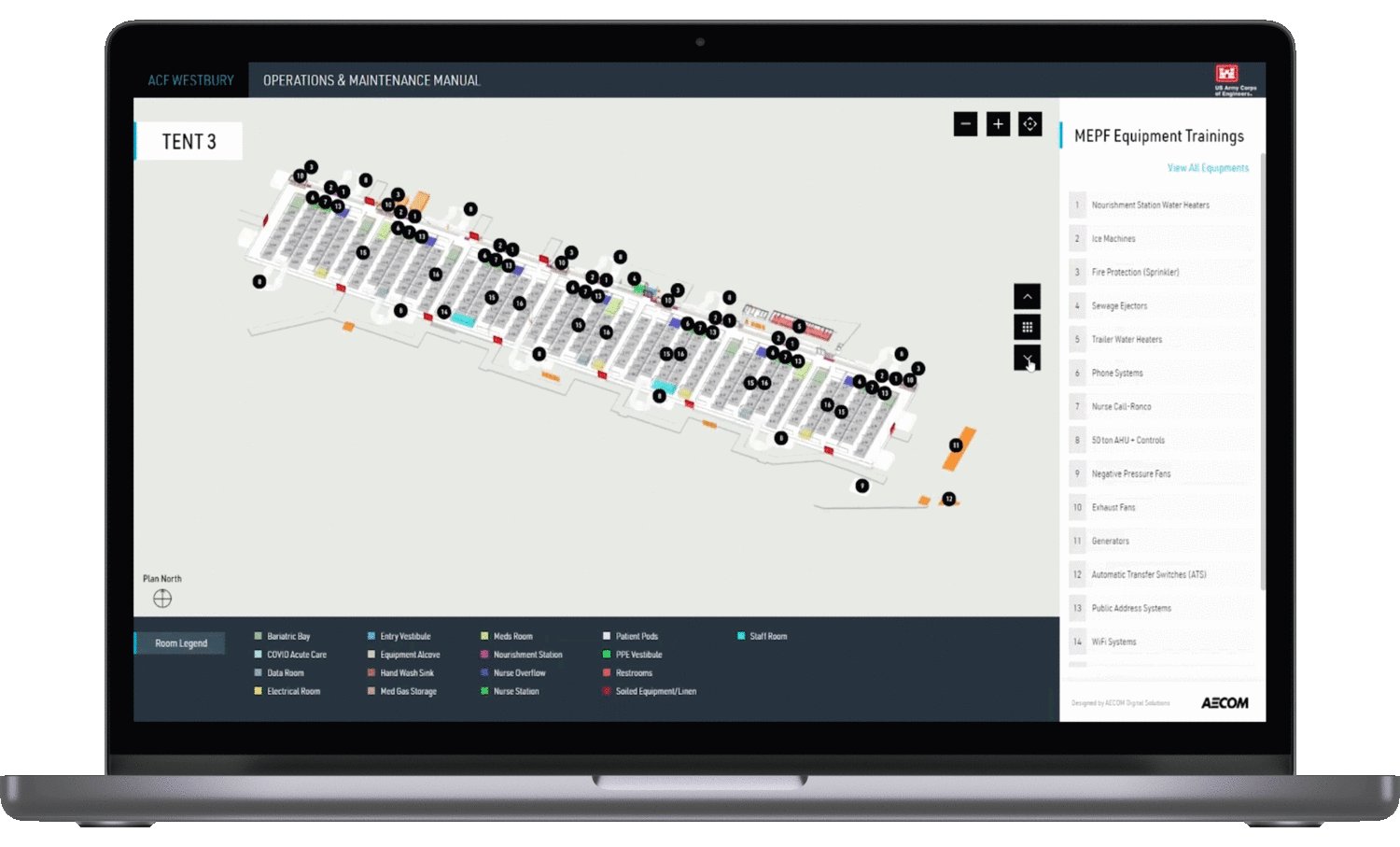
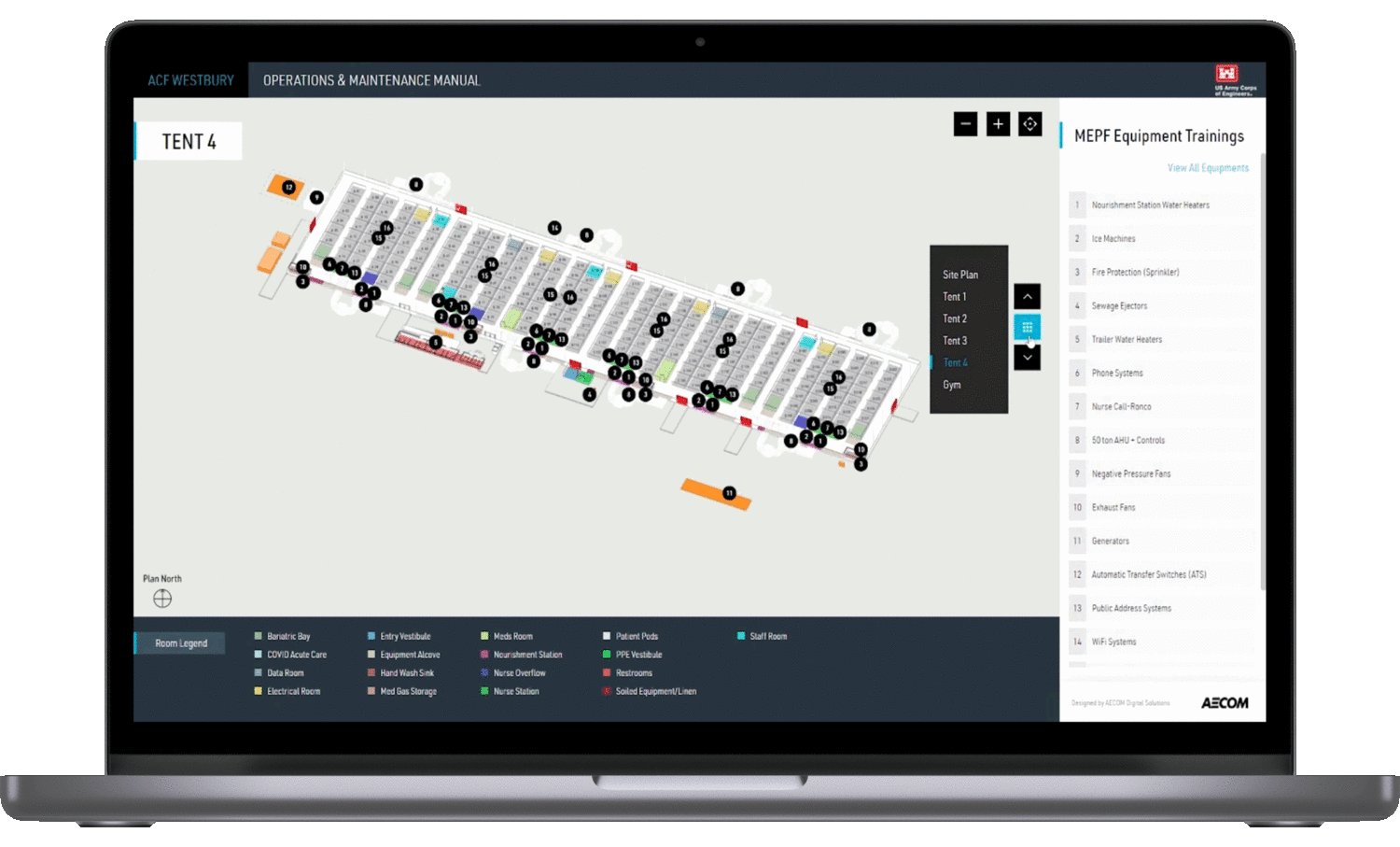
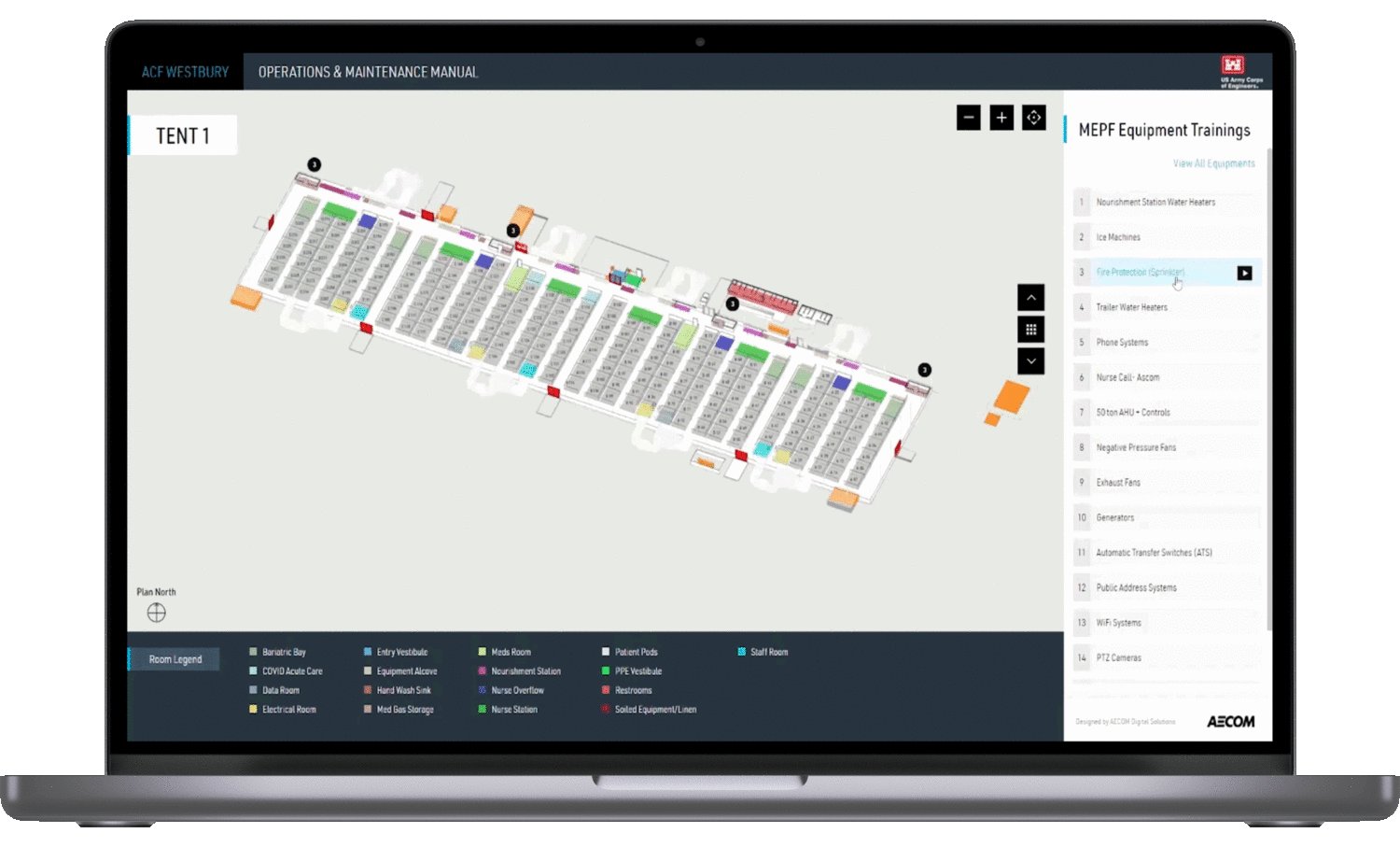
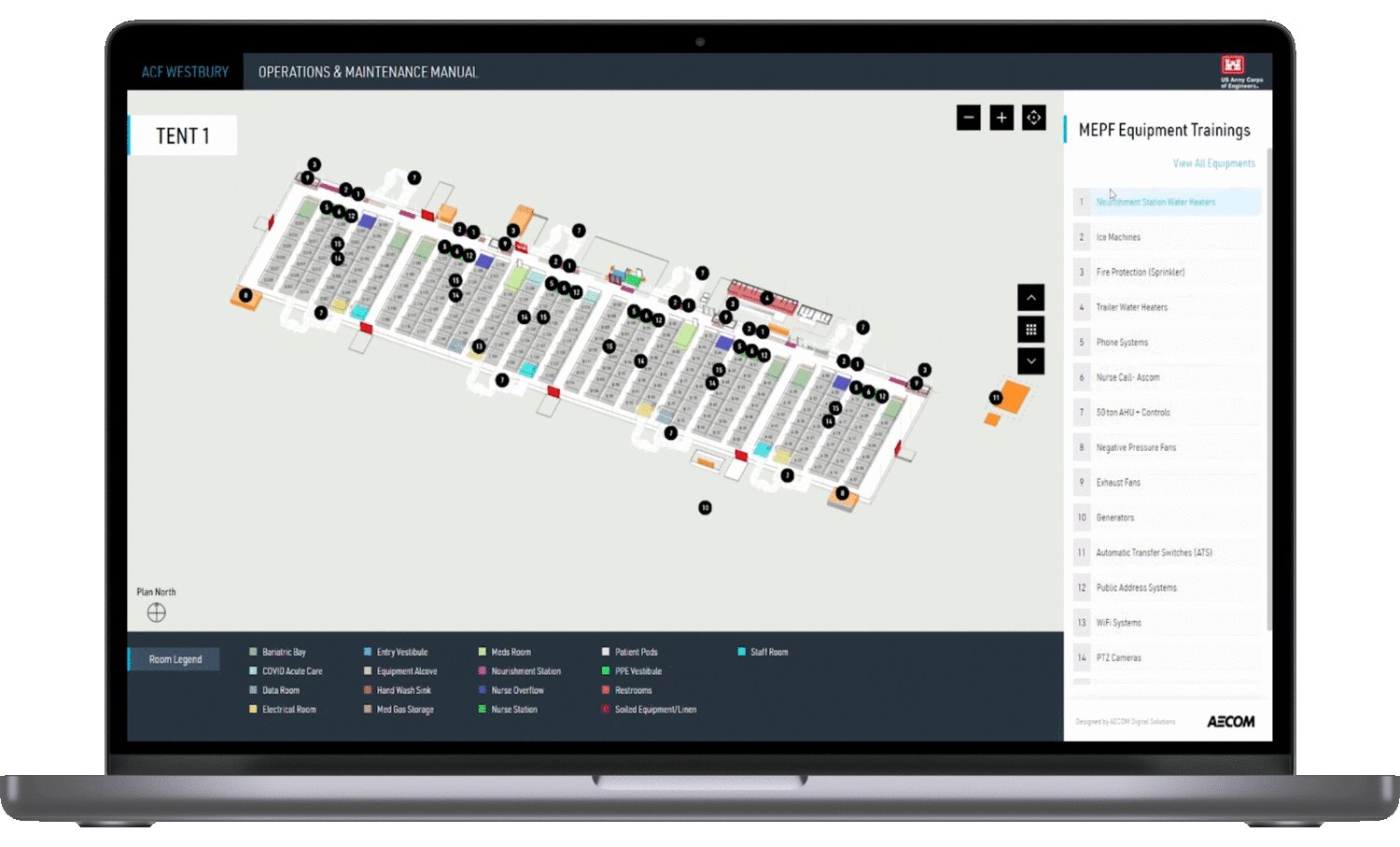
︎︎︎ Navigation
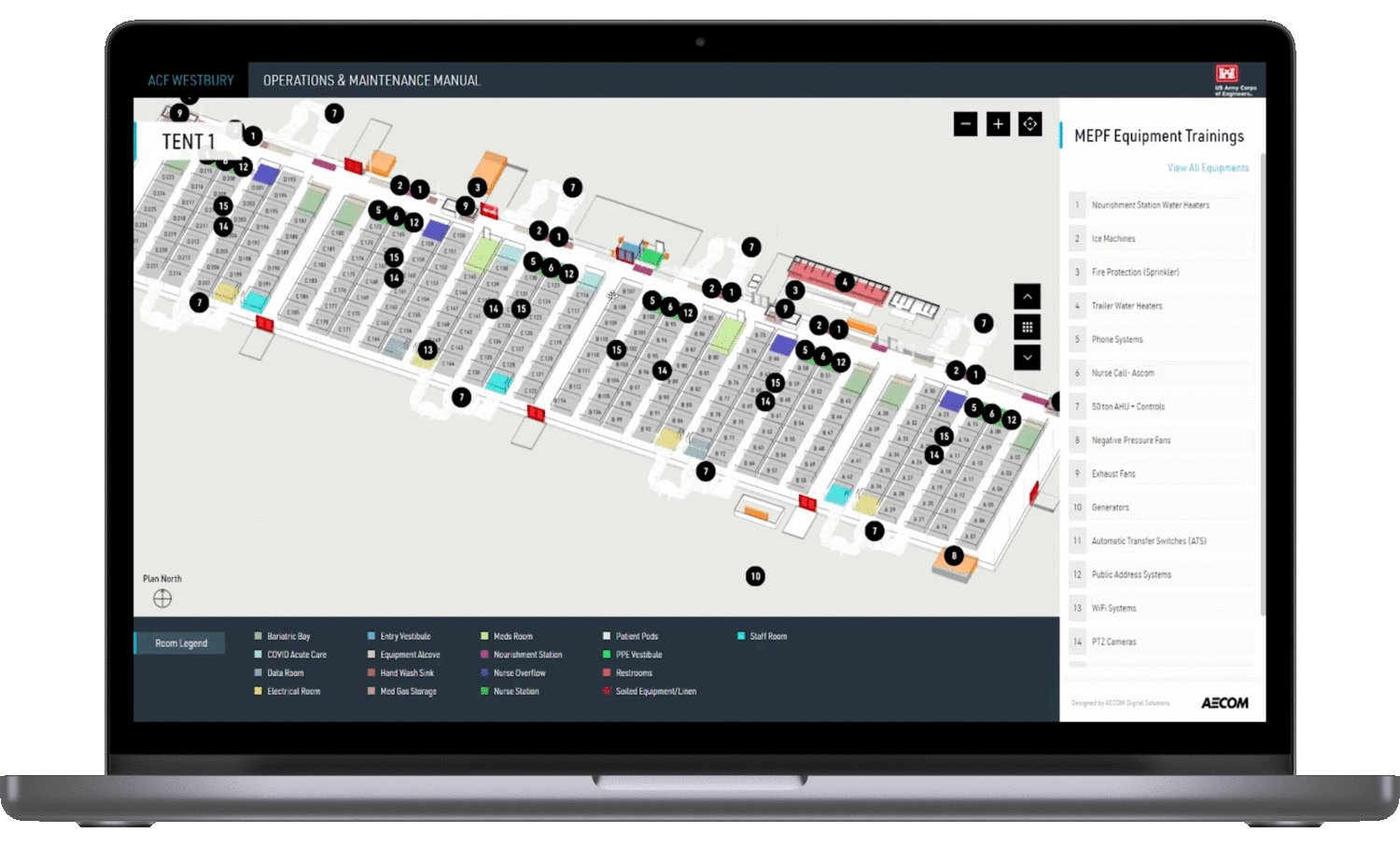
Navigate among the facilities and explore each floorplan by using the zoom function and seeing all the equipment list.
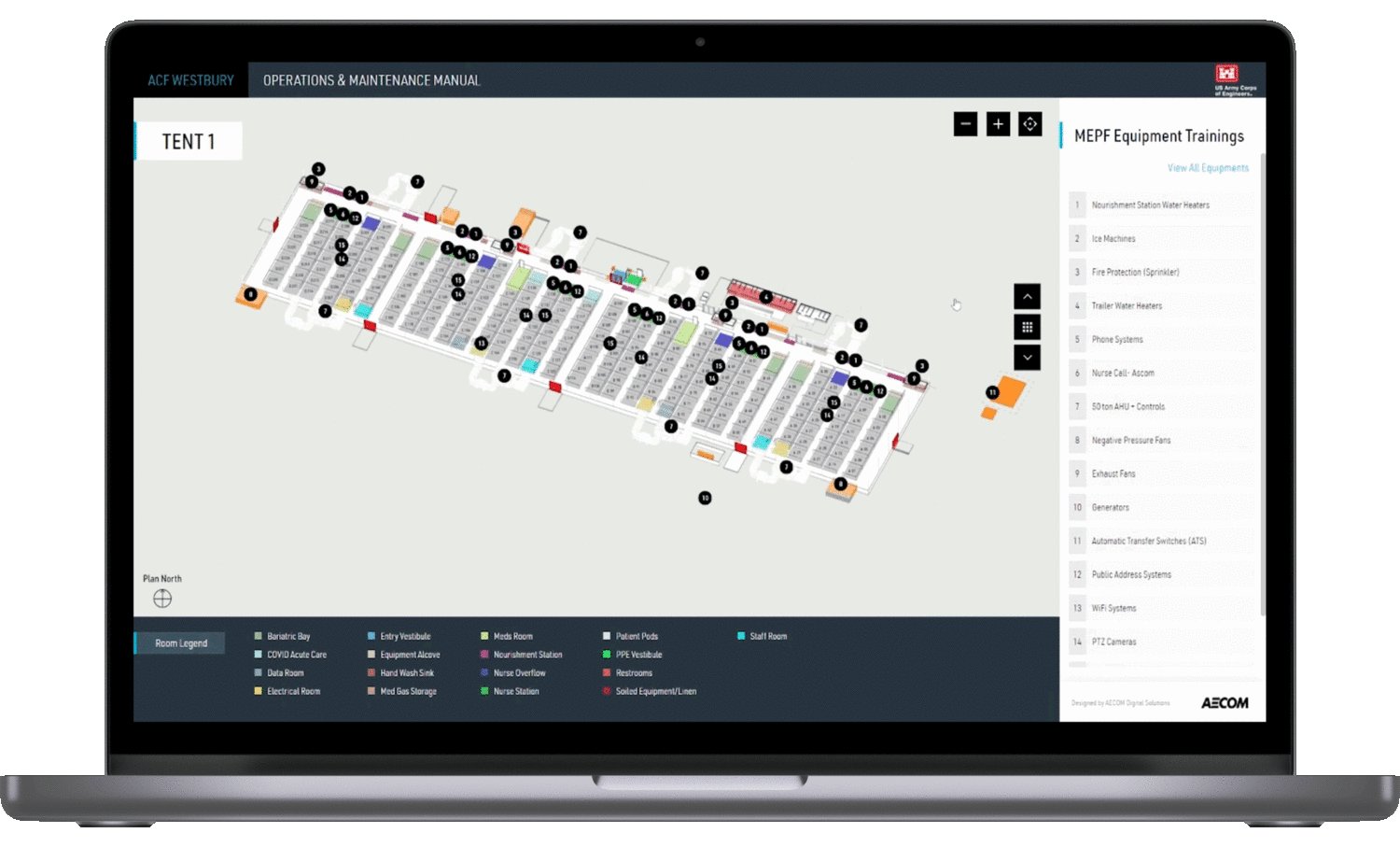
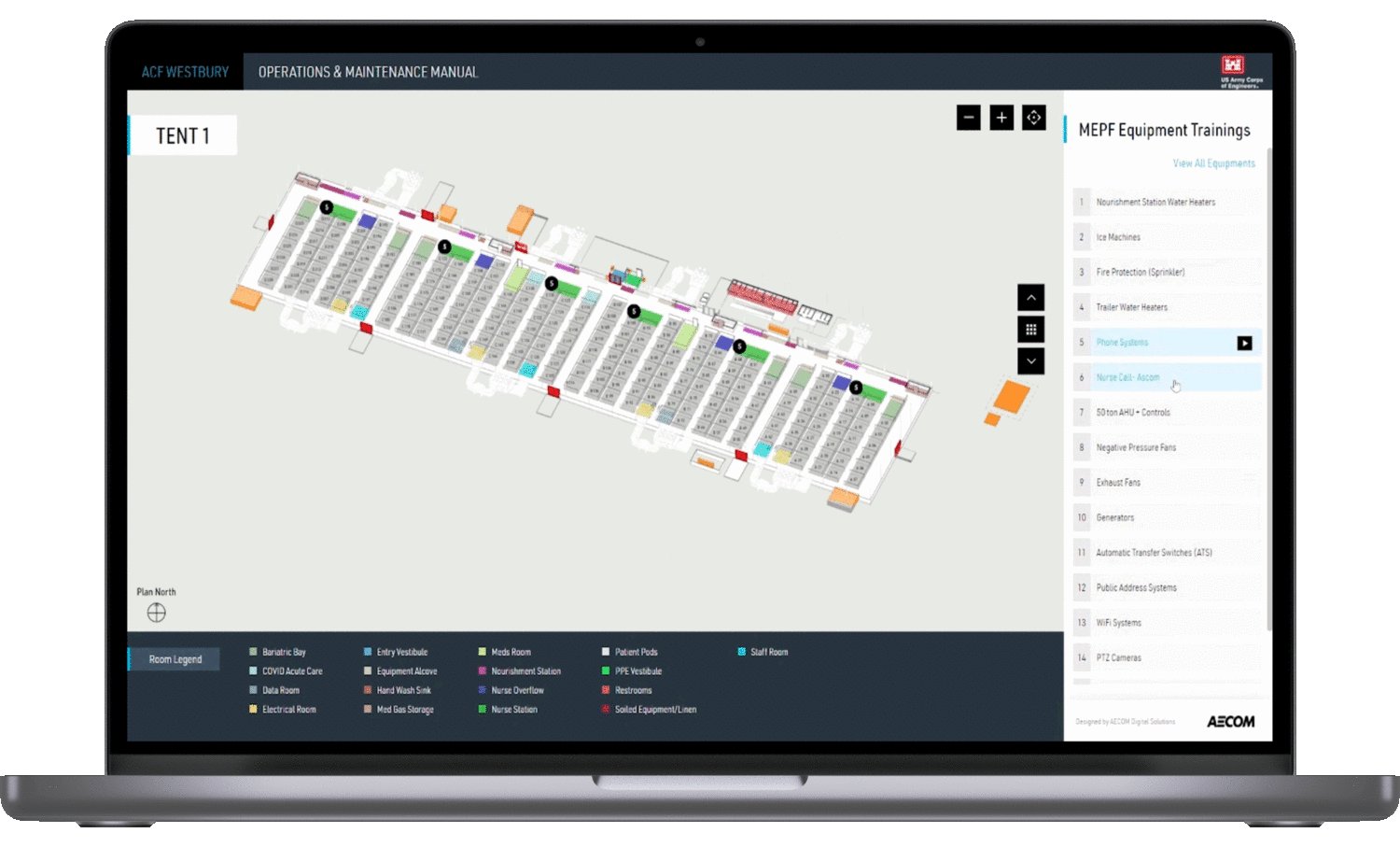
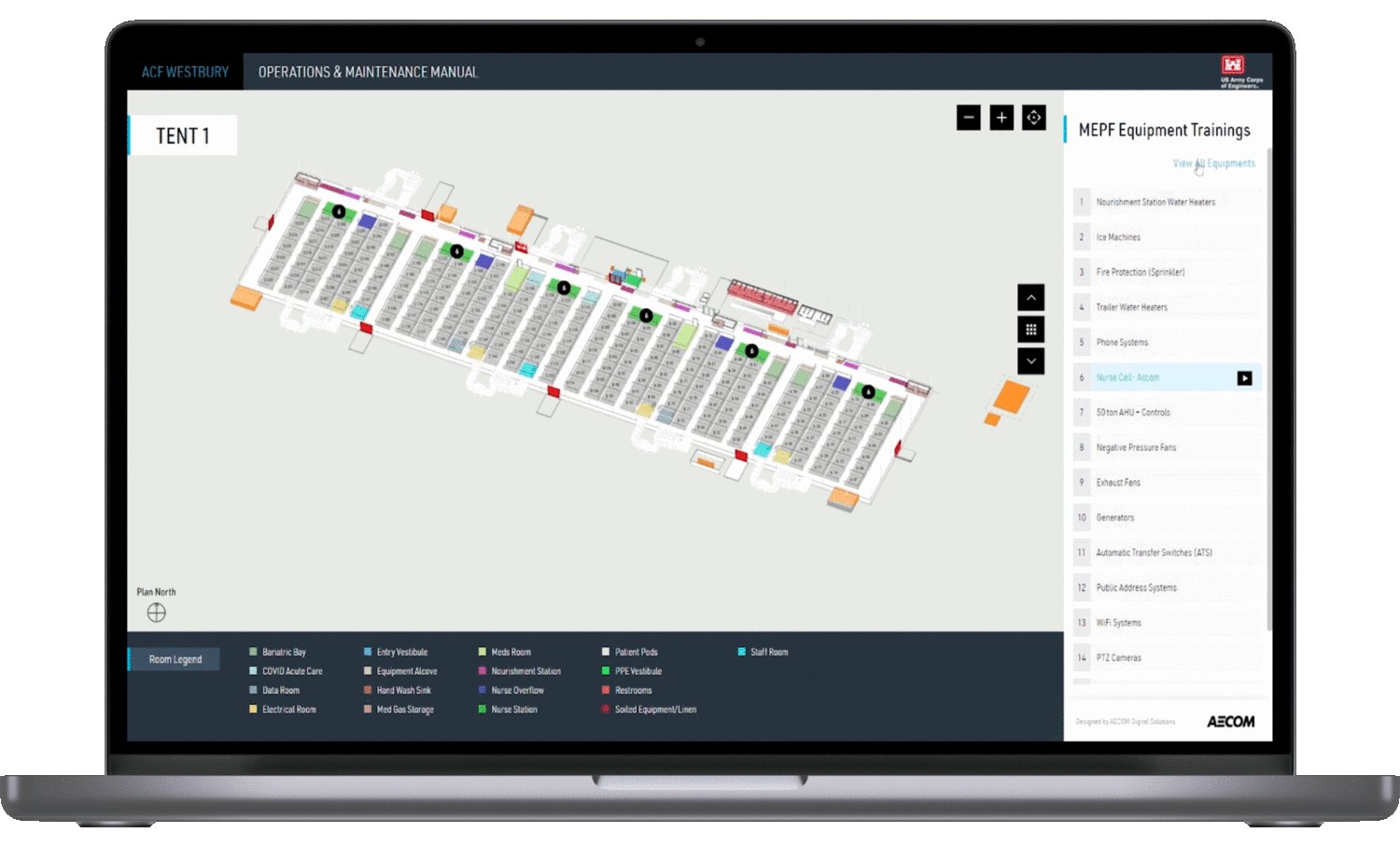
︎︎︎ Filtering equipments
Filter out the equipment as needed and easily find the selected equipment’s location.
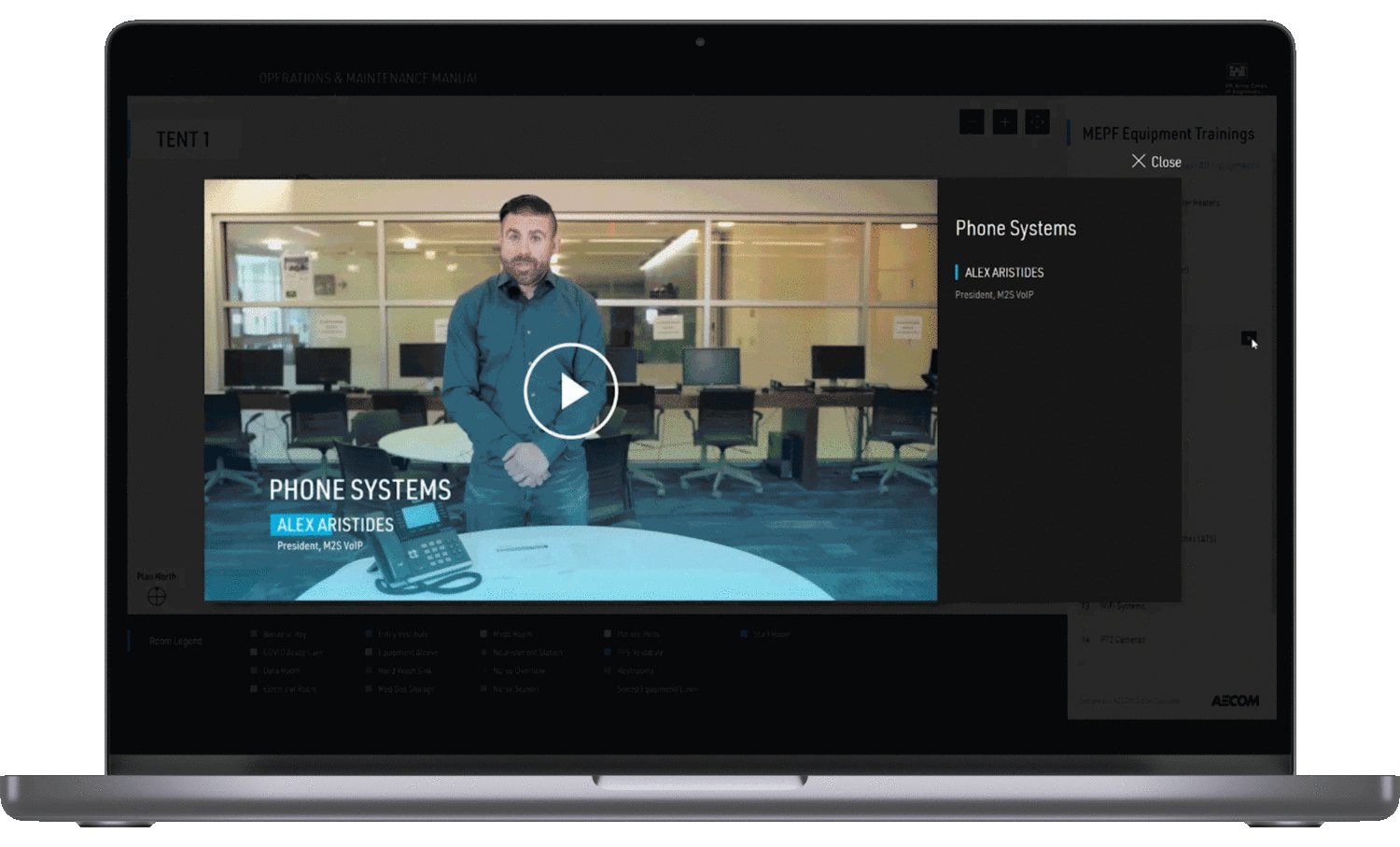
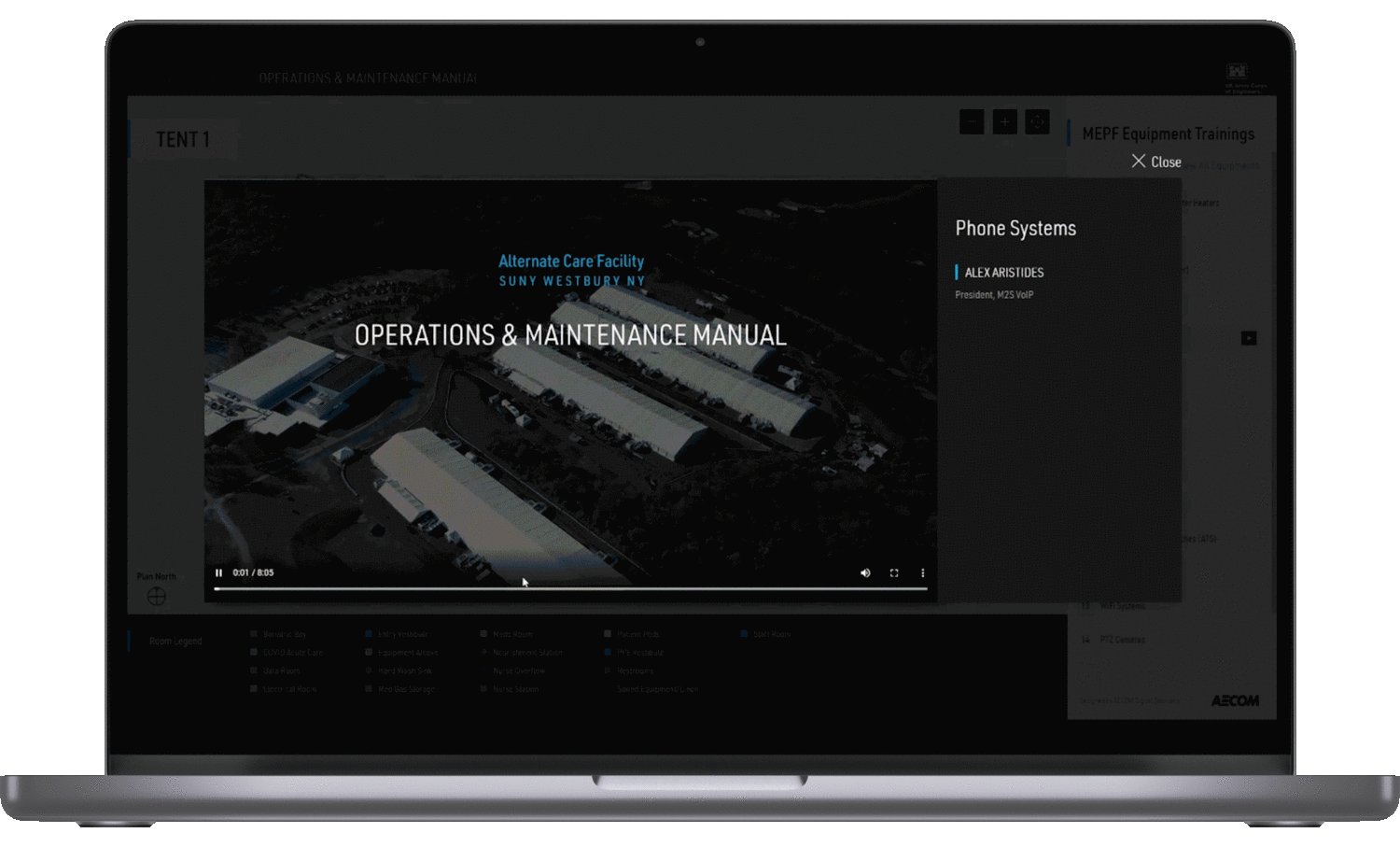
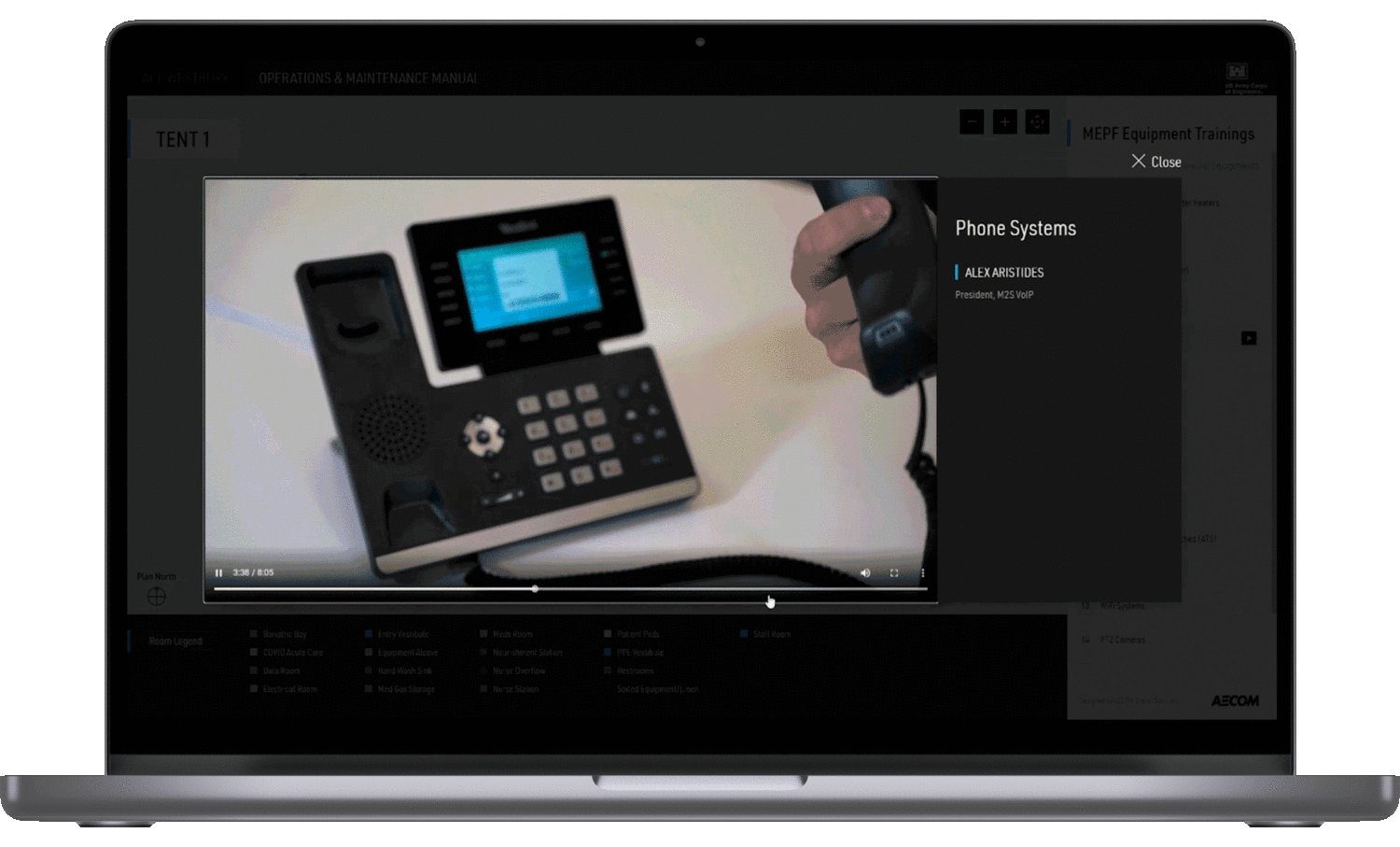
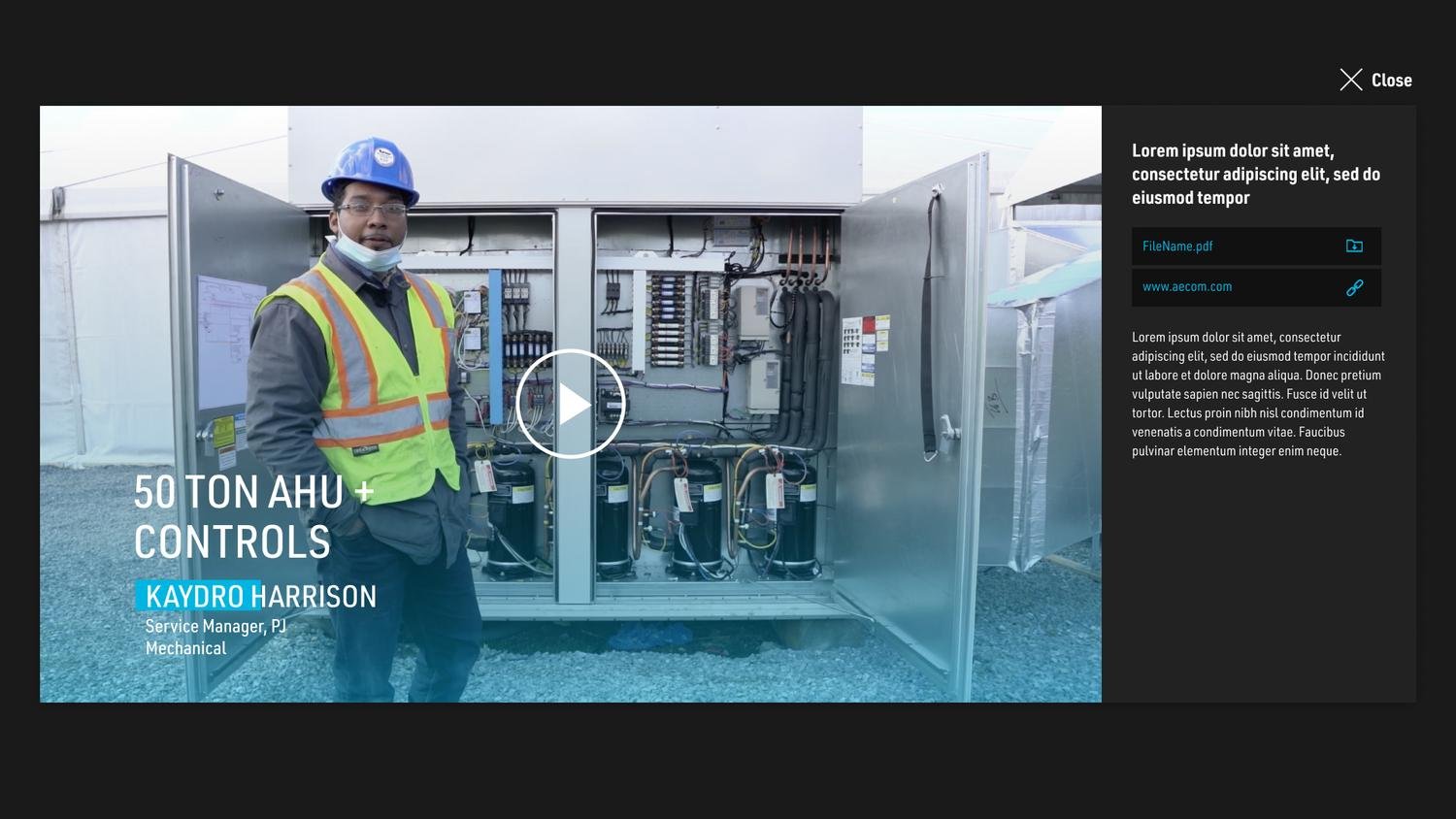
︎︎︎ Watch tutorial videos
Click the play button from the right panel list or directly click numbering from the viewer to watch the tutorial video.