 Project Overview
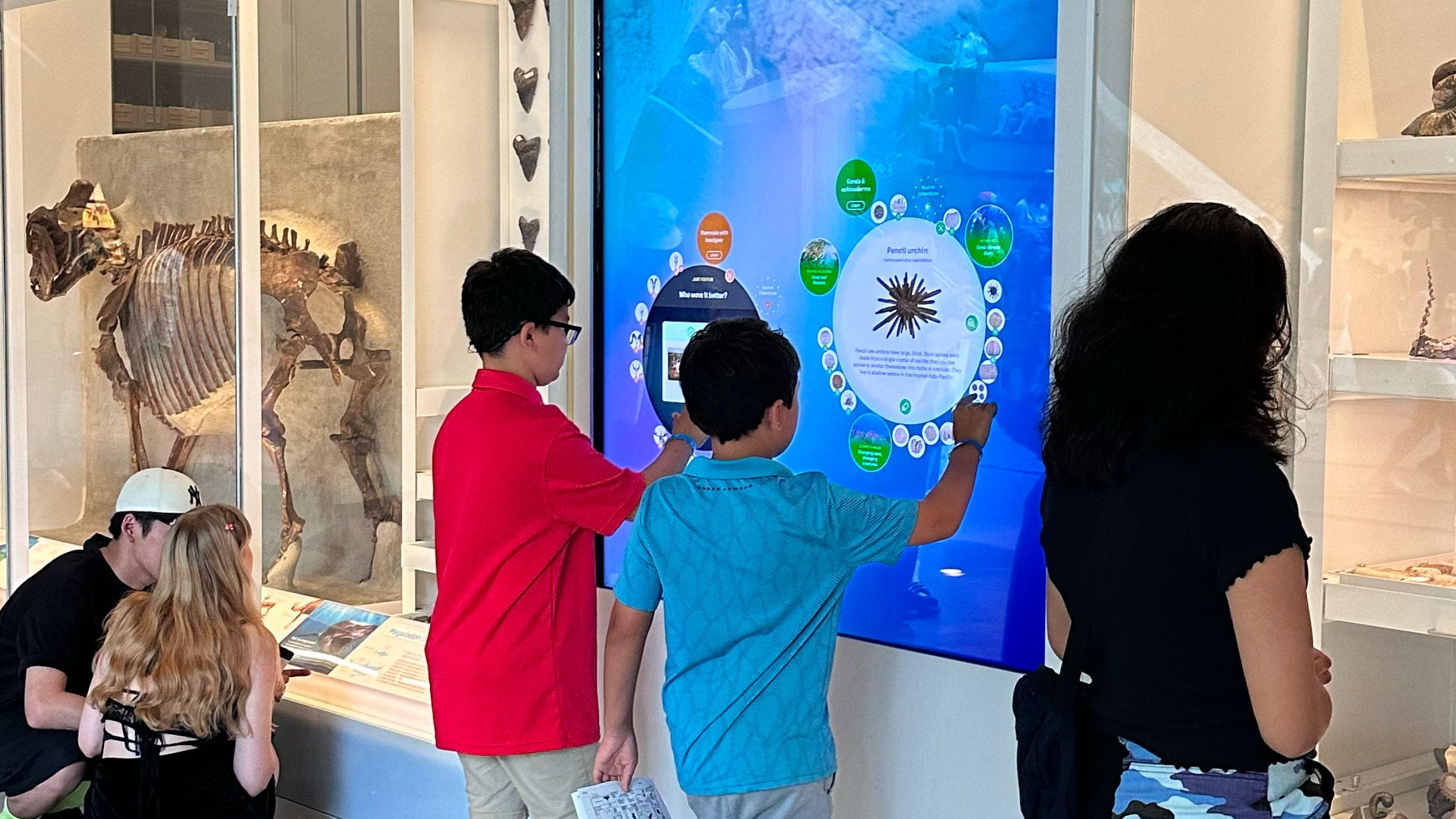
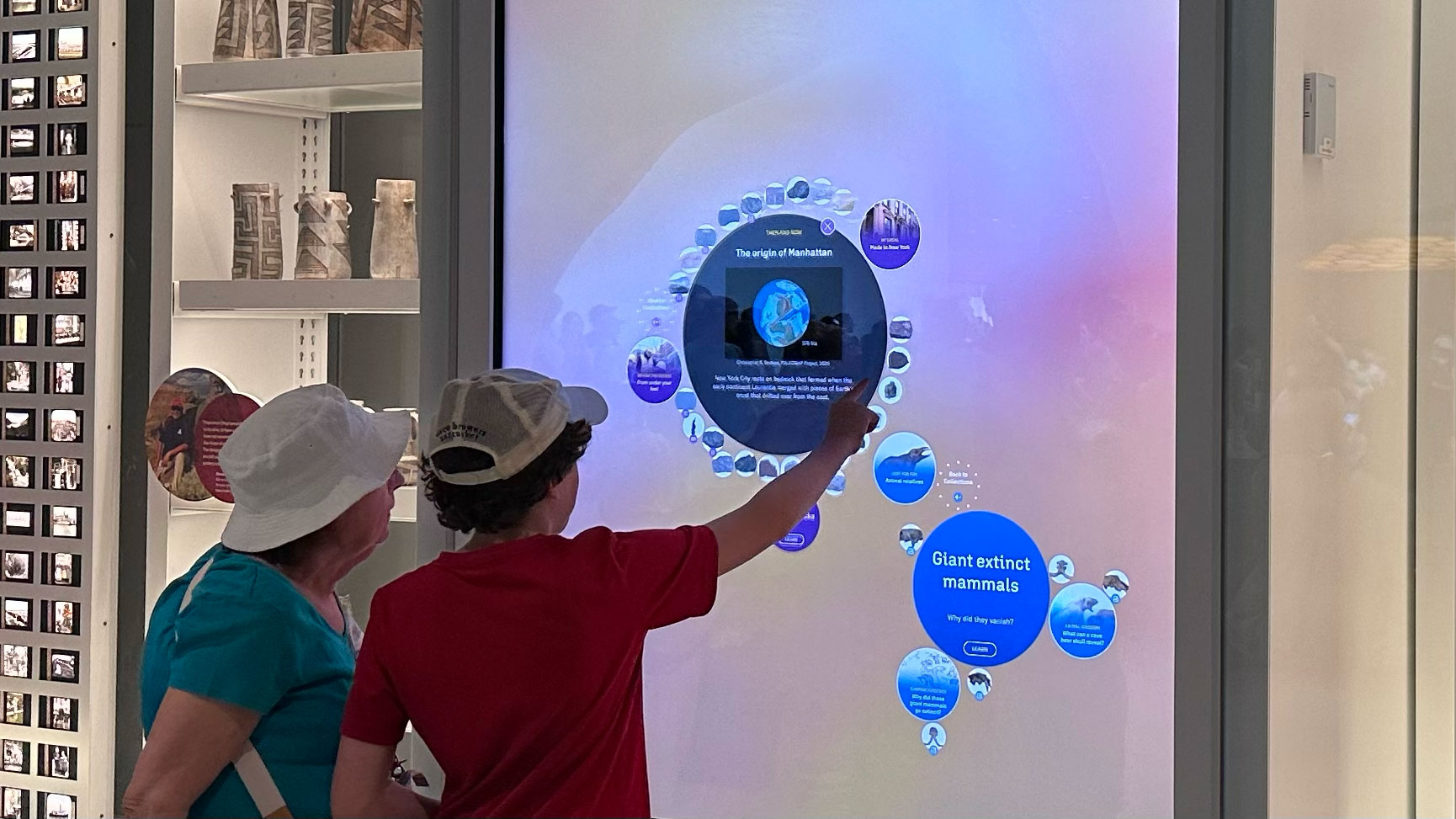
Project OverviewCollections Core is an interactive kiosk where users can explore spectacular displays and the stories behind the specimens and collections in digital interactive exhibits across three levels.
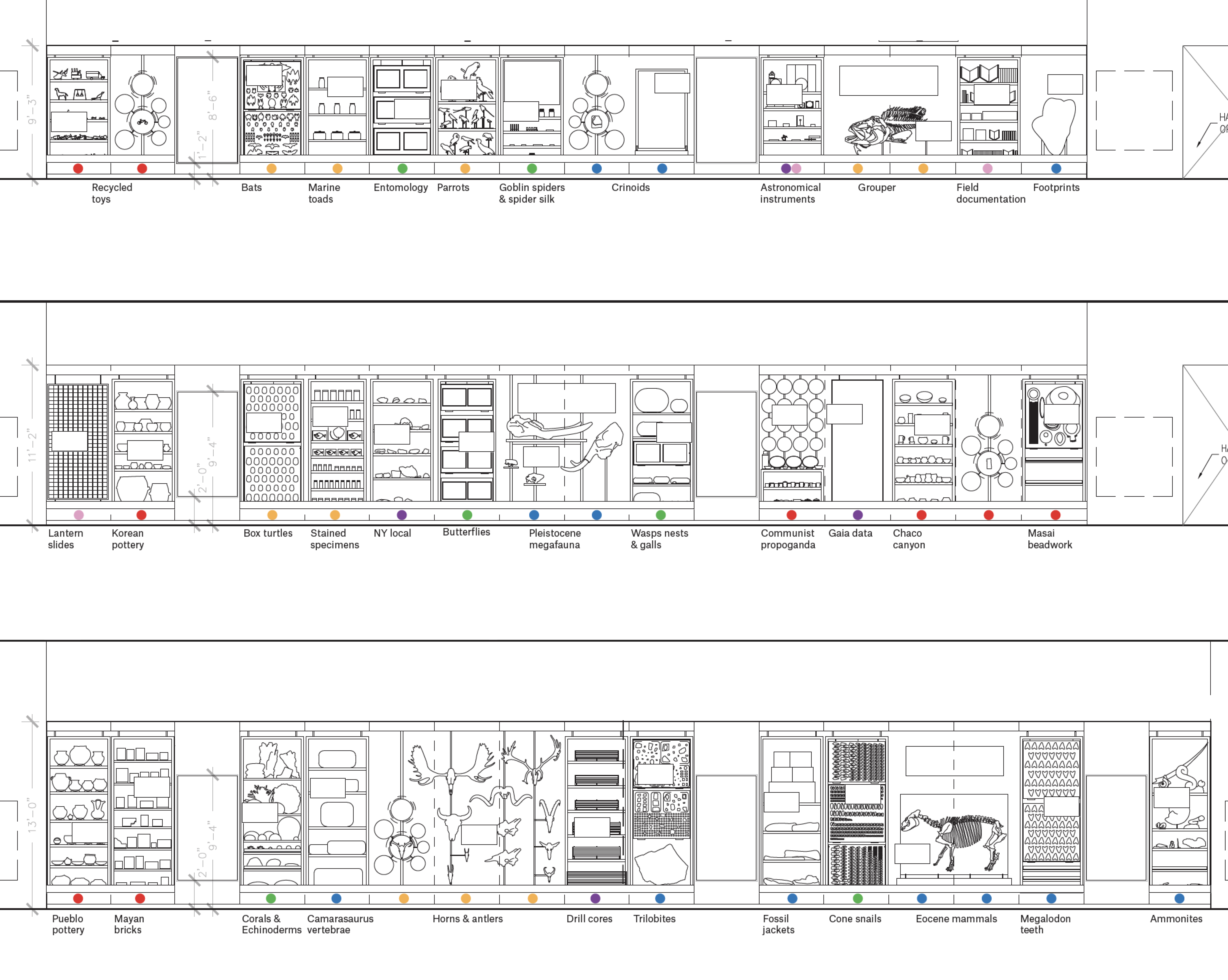
I joined the team in the mid-process of defining the user experience of this project. The team had a plan to show 6 different categories and total 43 collections in three levels. My role was supporting the team to define the experience and desiging user interfaces for the interactive kiosks.




Process
01. Started with designing a System to Gather Extensive Information
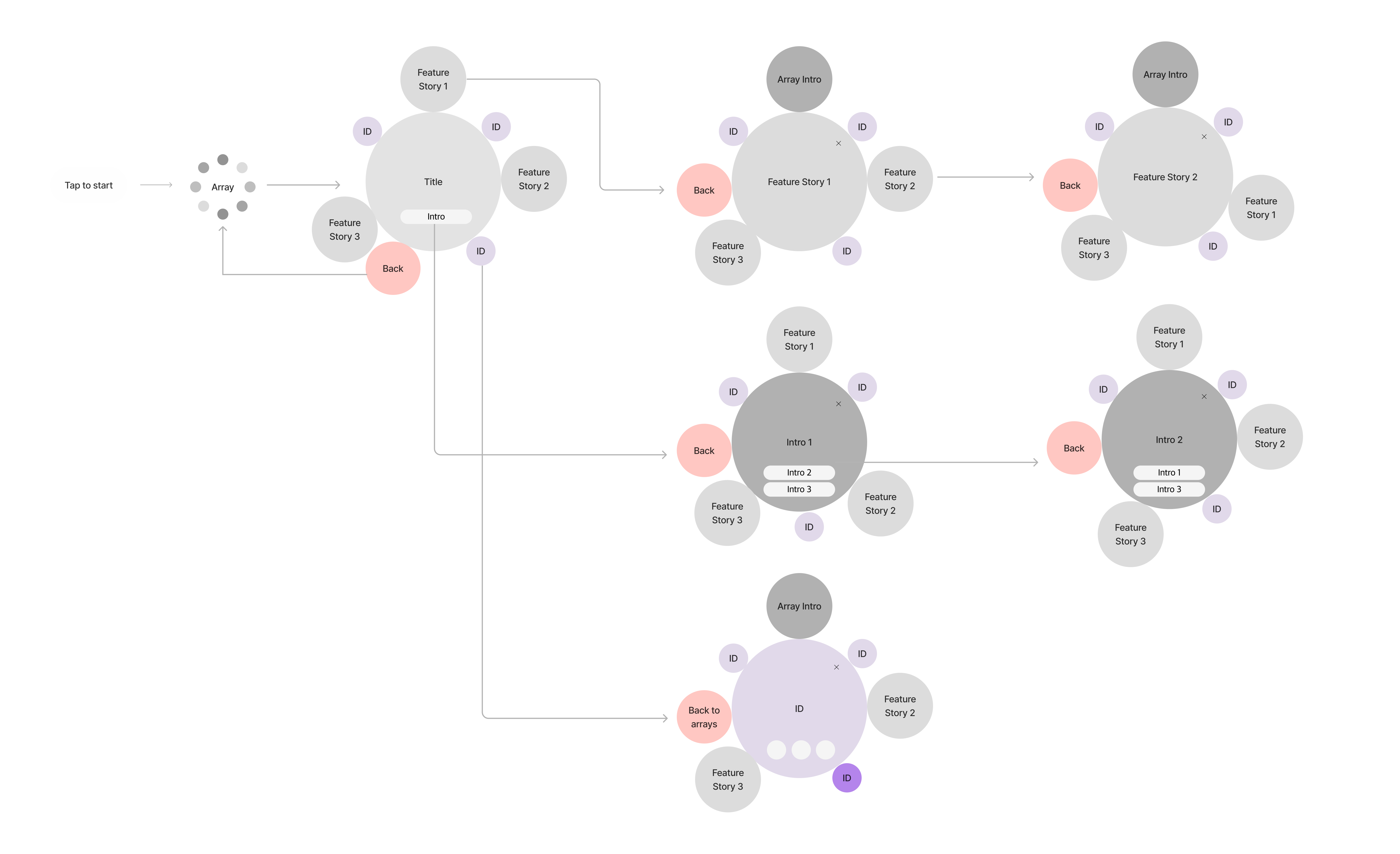
Each collection had tremendous assets and information to display and deliver. We spent time designing an array system that can contain the amount of data and allow users to flexibly switch to different types of information and stories.

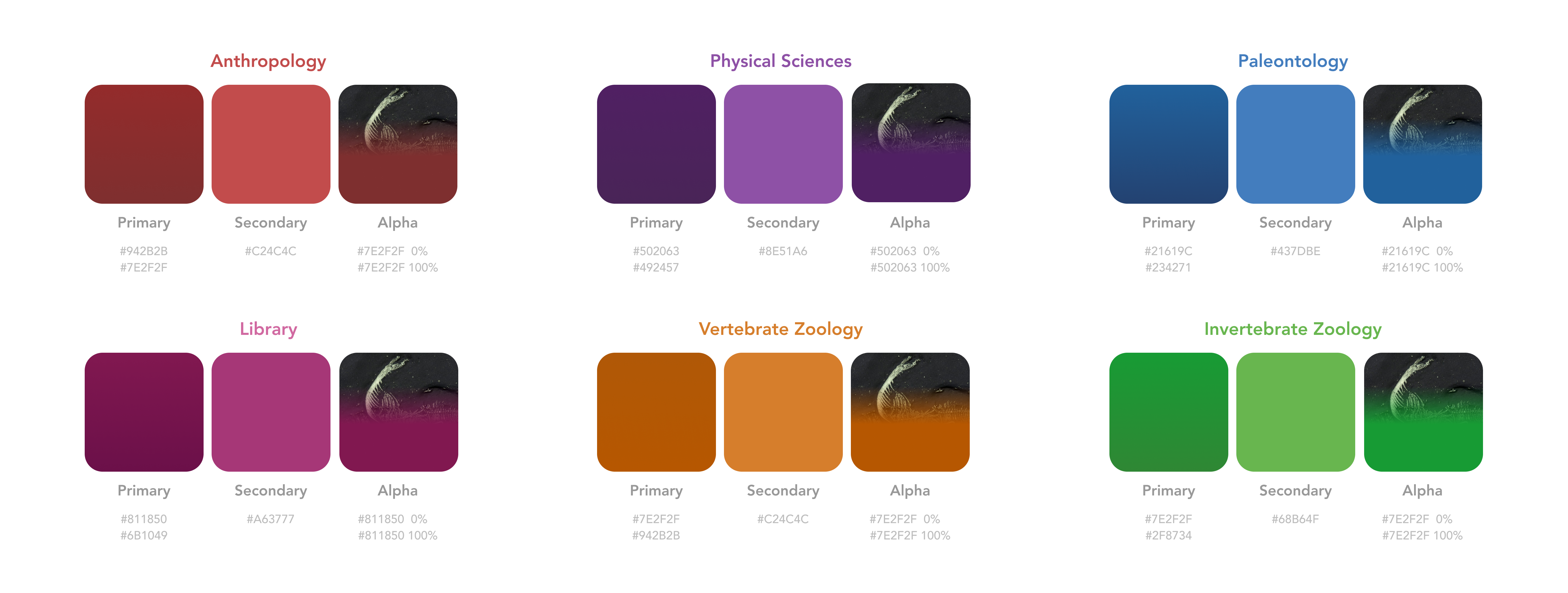
02. Then, we defined a color schemes for each set of collections


03. Background animation with metadata
The exhibition space was minimalist in design, motivating us to incorporate colorful visuals and metadata that would attract attention and deliver additional textual information through our interactive kiosk.
04. Designing modules for different types of stories
Each Intro, Feature story, and IDs use different modules such as Image/Interactive map/Hotspot/3D viewer etc, depending on what information we want to deliver and how we want to display it.
Intro
Image (single)
Carousel
Static map
Data viz
Slomo / Timelapse / Hyper lapse tour
Static timeline
Animation
Image (single)
Carousel
Static map
Data viz
Slomo / Timelapse / Hyper lapse tour
Static timeline
Animation
Feature Story
Image (single)
Image /Video Carousel
Interactive map
Interactive timeline
Slomo / Timelapse / Hyper lapse tour
Animation
Hotspot
3D viewer
QR code
Slider
Quiz
Image (single)
Image /Video Carousel
Interactive map
Interactive timeline
Slomo / Timelapse / Hyper lapse tour
Animation
Hotspot
3D viewer
QR code
Slider
Quiz
ID
Image with description
ID tags
Carousel (multiple Image/Video)
3D viewer
Image with description
ID tags
Carousel (multiple Image/Video)
3D viewer
