1. Custom Color Palette
Overview
Color palettes are crucial for effective map visualization, especially for depicting different levels or values. To meet customer demands, we introduced color palette customization, allowing organizations to use their brand colors and maintain consistency. Additionally, sharing color palettes with collaborators enhances teamwork and project uniformity.
Color palettes are crucial for effective map visualization, especially for depicting different levels or values. To meet customer demands, we introduced color palette customization, allowing organizations to use their brand colors and maintain consistency. Additionally, sharing color palettes with collaborators enhances teamwork and project uniformity.
Goal
Our goal was implementing custom color palettes, enabling users to save their personalized color schemes to their account, load them to other maps, and share them within their organization.
Our goal was implementing custom color palettes, enabling users to save their personalized color schemes to their account, load them to other maps, and share them within their organization.
View Detailed Improvements

1. Streamlined Color Palette Organization: Collapsible Categories for Efficient Navigation
I've categorized the color palette list into three collapsible sections: My Palettes, Organization Palettes, and Preset Palettes. Users have the option to expand or collapse these sections, preventing the need for a lengthy list.2. Improving Palette Customization: 'Edit Current Palette' and 'Save to My Palette'
After conducting brief user research, we discovered that users prefer modifying preset color palettes rather than creating new ones from scratch. Therefore, we introduced an 'Edit Current Palette' feature, allowing users to adjust the selected palette and 'Save to My Palette'.We underwent multiple iteration phases following competitive analysis and research into various methods people use to import, copy, and paste color values in order to create color palettes.

3. Expanded Workspace Assets: Introducing Color Palettes in Studio's Portal
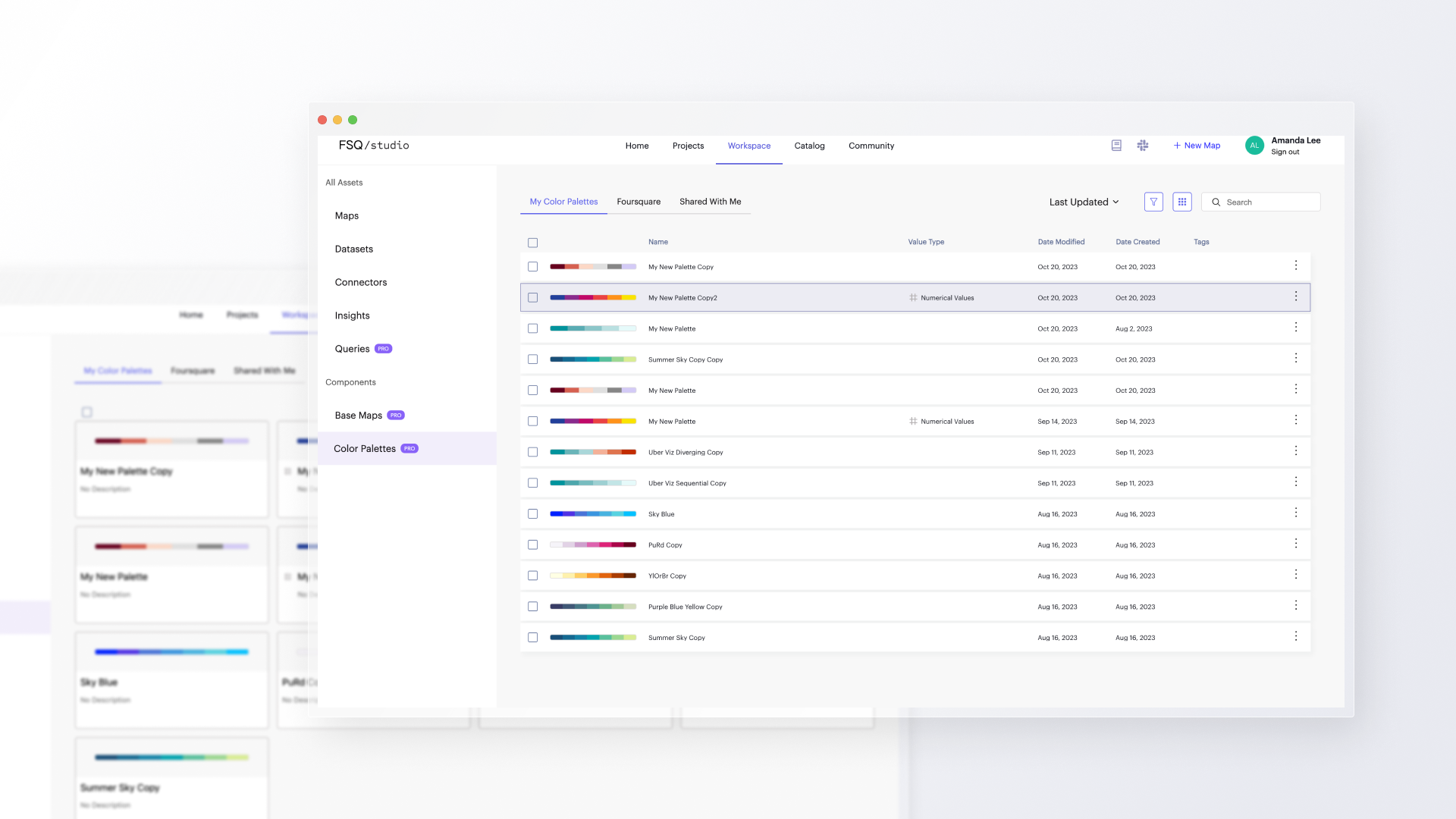
Beyond the map environment, Studio offers a Portal page where users can access all their workspace assets. Among these assets, we've introduced color palettes. Users can now view their personal color palettes, organization color palettes, and shared palettes within their workspace, available in both list and grid views.4. Enhanced Collaboration: Sharing Individual Palettes for Consistency
We've introduced the capability to share individual palettes with your collaborators or organization, enabling coworkers to reuse your palette and maintain project or brand consistency.2. Map Legend Refinement

Overview
The legend serves as another crucial element for maps, providing essential information for interpreting the values accurately. Our customers required enhanced flexibility in its functions, preferring dynamic features over a static legend.
The legend serves as another crucial element for maps, providing essential information for interpreting the values accurately. Our customers required enhanced flexibility in its functions, preferring dynamic features over a static legend.
Goal
Our goal was enhancing the current legend by aligning the map group layer structure with the legend structure, while introducing greater flexibility in placement and additional controls.
Our goal was enhancing the current legend by aligning the map group layer structure with the legend structure, while introducing greater flexibility in placement and additional controls.
View Detailed Improvements

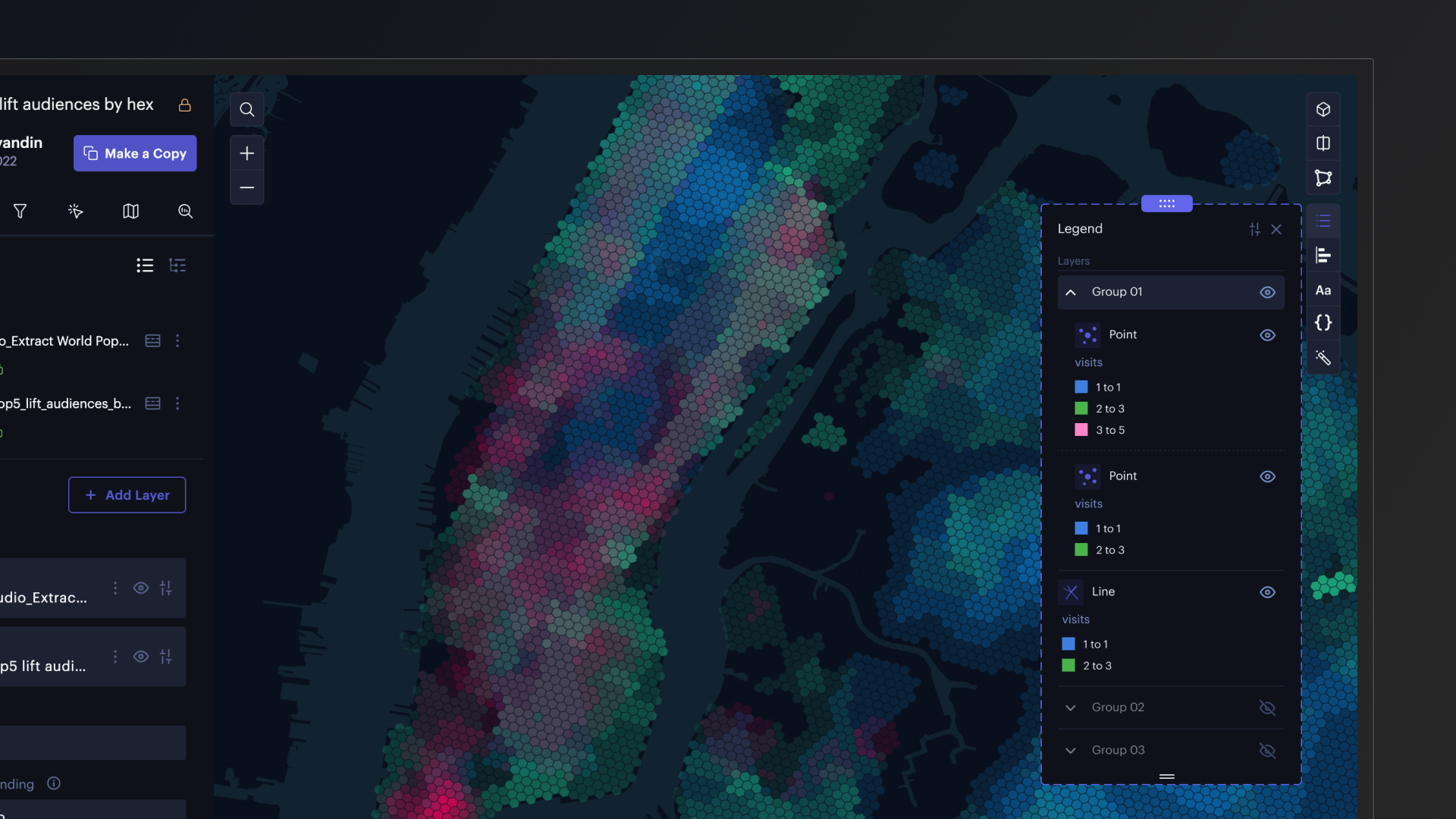
1. Integrating map layer group structure into the legend panel, with options to toggle visibility of layers.
Previously, our legend did not accurately reflect the map layer structure, which limited the usability of the legend. We enhanced this feature by mapping the layers and introducing toggles to show or hide individual and grouped layers.
2. Flexible positioning and resizing for legends.
To ensure that the map's information or data is not obstructed, we provided flexibility to move the legend around and adjust its size according to the user's preferences.
3. Introducing new settings for managing the legend.
We needed a space where users could control what to display or hide in the legend, similar to a settings panel. I chose to separate the area for controlling legend contents from that for managing map layers using the legend. Instead of introducing additional steps or patterns, I opted to utilize our existing area where all map interaction controls are located. I relocated detailed legend control settings into the interaction panel alongside other map controls.2. Map Effects

Overview
Map visual effects in one important factor in map analysis for enhancing data interpretation, supporting informed decision-making, effectively communicating spatial information, and presenting diverse visual representations of geographic data.
Map visual effects in one important factor in map analysis for enhancing data interpretation, supporting informed decision-making, effectively communicating spatial information, and presenting diverse visual representations of geographic data.
Goal
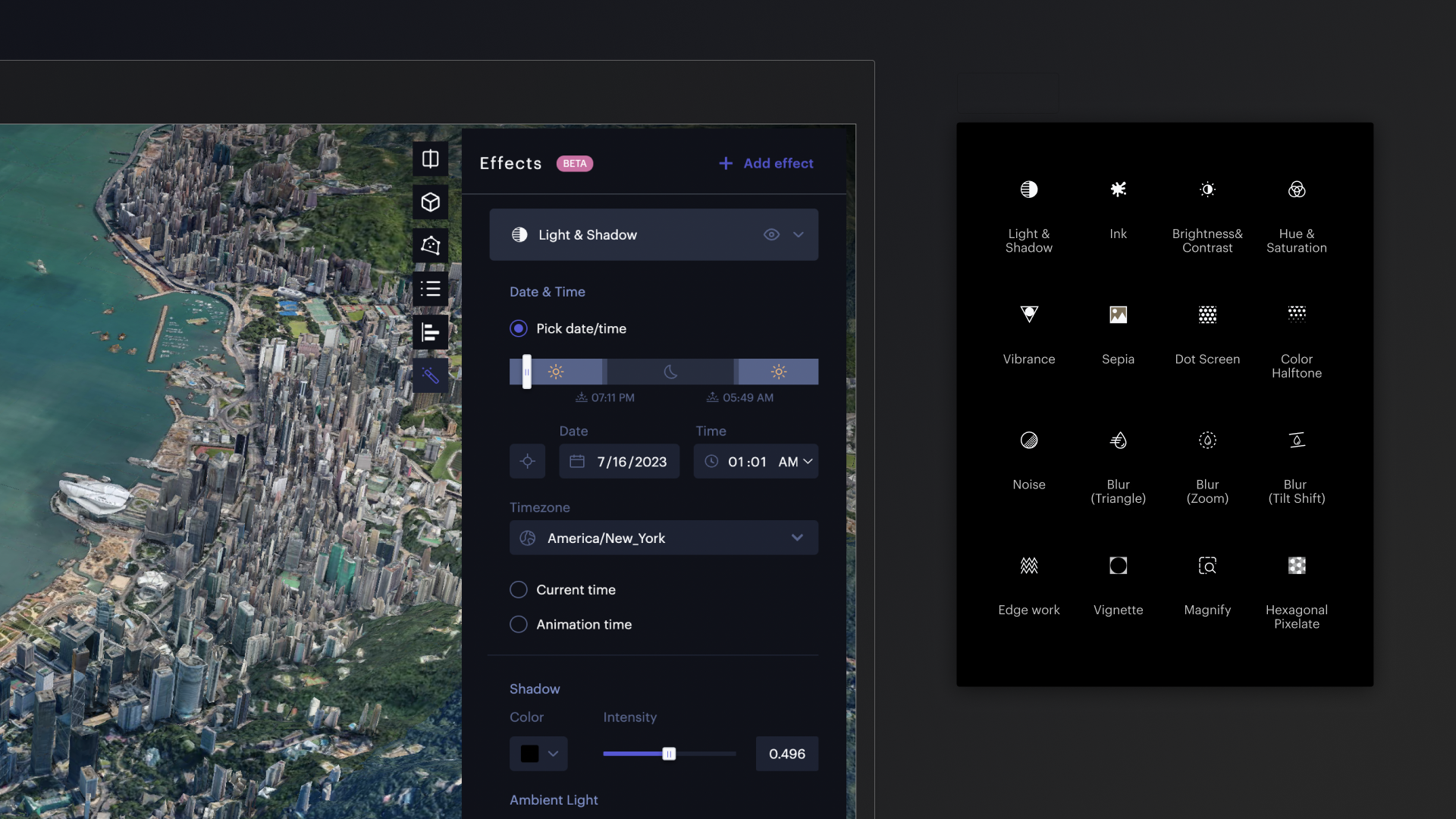
Our objective was to introduce various effects that users could apply to enhance their maps visually. Our primary focus was on the Light & Shadow effect, which provides real-time lighting to add a sense of realism.
Our objective was to introduce various effects that users could apply to enhance their maps visually. Our primary focus was on the Light & Shadow effect, which provides real-time lighting to add a sense of realism.